To hide or turn off the left menu or sidebar on a ViewModel, add use the checkbox on ViewModel called Hide Sidebar.
A.k.a: LeftMenu, sidebar, leftside, hide left side, hide all actions for a specific page, sidebar
Update 2024-09-10
If you want to remember/persist the state of the sidebar for a specific user you now have an easy way of implementing that in your model.
To make this happen you follow this pattern - by adding 2 methods to the SysSingleton class:
GetLeftMenuShow(viewname:String):Boolean SetLeftMenuShow(yesno:Boolean; viewname:String):Boolean
The SysSingleton.oclSingleton.SetLeftMenu(yesno,nameofcurrentview) will be called when the user changes state of showing the left side menu. You can in this method store a user specific value as you see fit.
The SysSingleton.oclSingleton.GetLeftMenu(nameofcurrentview):boolean will get called when a viewmodel is shown. You should then pull the user specific value and return it.
All of the above logic is backed by an automatically injected viewmodel oclVariable named __UserSidebarShowMemory:boolean
Update 2020-06-15:
To make it easier to have page unique styles in CSS that also target items that are not part of the ViewModel (i.e. the menu, etc), we added the attribute Turnkeyview and Turnkeyviewmodal set to ViewModel name on the document root.
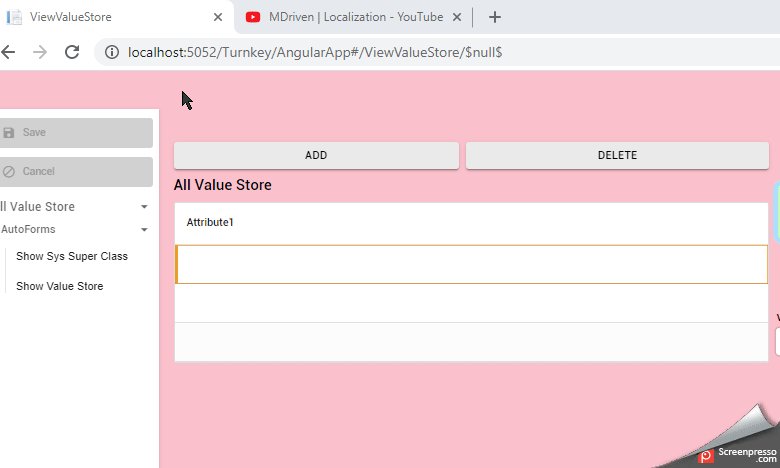
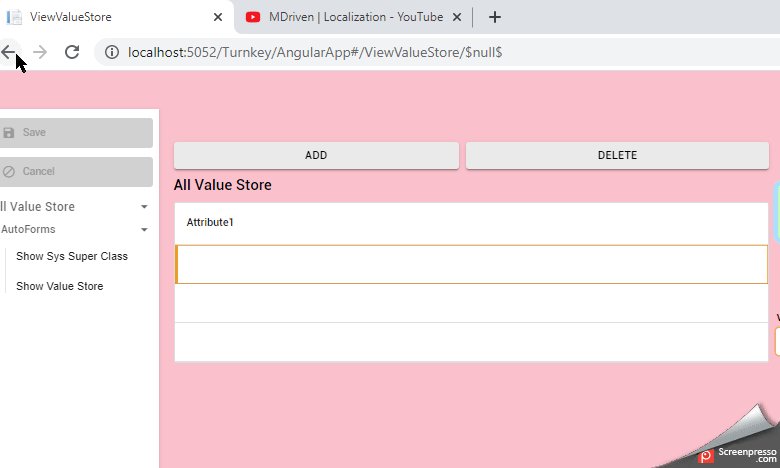
Example of how to hide the main menu on the page named ViewValueStore only and to make that view a pink background:
html[turnkeyview="ViewValueStore"] #globalNavWrapper {
visibility: hidden;
}
html[turnkeyview="ViewValueStore"] #bodyWrapper{
background: pink;
}