Once you have started to travel the path of model-driven development, you might find that the declarative approach is useful for even more things than you thought of at first.
You may find yourself searching for a way to mark up certain classes as UserFriendly or an association as being HeavyToLoad such that your code can see this and perform differently. Of course, you can create code that checks if it is used on a particular class or association, but that will eventually cost you more in maintenance.
We cannot and should not try to understand your future needs, after all, you probably do not even know yourself yet. So what to do? Perhaps try tag extensions.
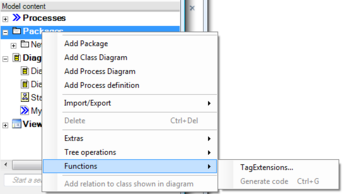
Tag Extensions Definition
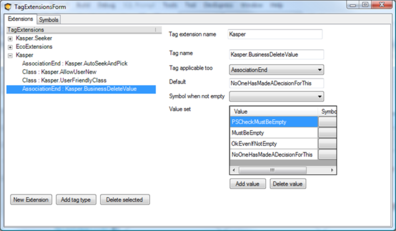
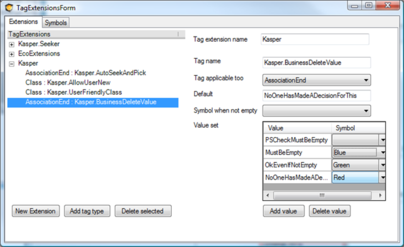
This brings up this dialog:
You can create new extensions. In the example above, there are 3 extensions, Kasper.Seeker, EcoExtensions, and Kasper.
Each extension has a number of TagTypes. In the example above, the Kasper extension has 4 tag types: Kasper.AutoSeekAndPick, Kasper.AllowUserNew, Kasper.UserFriendlyClass, Kasper.BusinessDeleteValue.
Each TagType applies to only one type of “TagExtendableItem” in the item. In the example above, the Kasper.BusinessDeleteValue is active on Association endpoints.
A TagType can be made to act as an enumerable value-set. The example above allows for 4 values: PSCheckMustBeEmpty, MustBeEmpty, OkEvenIfNotEmpty, and NoOneHasMadeADescisionForThisYet.
Tag Extension Usage
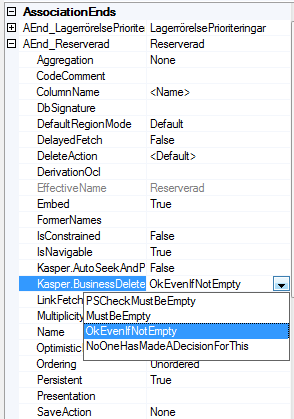
Once you have defined the tag extensions, the property inspector is updated.
The Extensions show up as any other properties of your modeled elements.
The values of the tag extensions are stored as tagged values and translated into .net code attributes in the generated code:
[UmlElement("AssociationEnd", Id="31cfadd7-2b04-493c-a5e5-399913764949",
Index=Eco_LoopbackIndices.Reserverad)]
[UmlMetaAttribute("association",
typeof(KasperPackage.LagerrorelsePrioriteringLagerrorelsePrioriteringarAnvandareReserverad),
Index=1)]
[UmlMetaAttribute("multiplicity", "0..1")]
[UmlTaggedValue("Kasper.BusinessDeleteValue",
"OkEvenIfNotEmpty")]
public Anvandare Reserverad {
get {
return ((Anvandare)
(this.eco_Content.get_MemberByIndex(Eco_LoopbackIndices.Reserverad)));
}
set {
this.eco_Content.set_MemberByIndex(Eco_LoopbackIndices.Reserverad,
((object)(value)));
}
}
You can access it in your code, either by using standard .net approaches to get to code attributes or by using the extended meta information that ECO brings.
foreach (IStructuralFeature sf in
TheObject.AsIObject().UmlClass.AllStructuralFeatures)
{
if (sf is IAssociationEnd)
{
IAssociationEnd ae = (sf as IAssociationEnd);
string tv = ae.TaggedValues.ValueForTag("Kasper.BusinessDeleteValue",
"NoOneHasMadeADecisionForThis");
if (tv == "PSCheckMustBeEmpty" || tv == "NoOneHasMadeADecisionForThis" && !
(ae.DeleteAction == DeleteAction.Prohibit))
Tag Extension Visualization
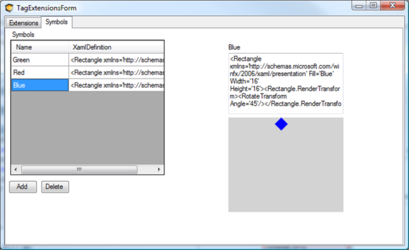
Even though Tag extensions have been in MDriven for some time, a new way in which they can be displayed has been added recently. A new tab on the TagExtension dialog called Symbols has been added:
In this dialog, you can define symbols that are built up by a piece of XAML:
<Rectangle xmlns='http://schemas.microsoft.com/winfx/2006/xaml/presentation' Fill='Blue' Width='16' Height='16'> <Rectangle.RenderTransform> <RotateTransform Angle='45'/> </Rectangle.RenderTransform> </Rectangle>
Any stand-alone XAML is valid to use here so you can define any kind of symbol you want.
You can then associate the TagTypeValues to a symbol:
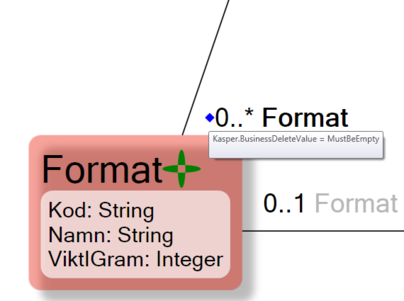
Then your diagram displays the symbols when the values are set:
When hovering over a symbol, you get a tool tip that explains what tag extension it is and what the value is.
Start decorating your business models. Move stuff from your memory to Modlr for more people to see and for you to relax. Remember, development is still the hardest thing in the world to truly master so accept any help you can get.
For example, https://materialdesignicons.com/ has free icons available in XAML.
]
]