There are many scenarios to consider.
- You have your server system – you could do this with MDriven Turnkey.
- Pages that attract MANY users you create as MVC.
- Pages that require a desktop feel, you do with AngularJS or even WPF– no need to go cheap.
You can do it all – it is just a setting per form.
Then, you also want the user to get information and supply data on the go.
- Use Cordova to display some or all of your server system in a specific app – and with the abilities of html5 – to access position, etc. You may not even need an app for this.
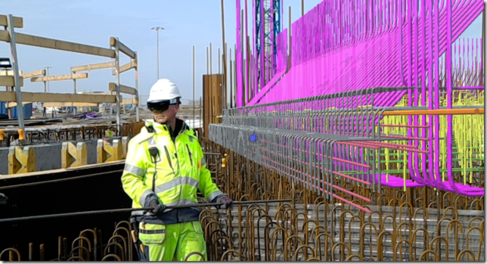
When all that is done, you are left with the users that work offline…OfflineUsers – do they exist? Yes. The ones we see now work with a Hololens doing reinforce bars planning and production on ESS in Lund. Standing so close or in the middle of these steel bars effectively shields you from all radio–Wifi or WCDMA. Even if we could get radios in there, they would soon be in tunnels and underground construction sites or in special buildings designed to shield radios (hospital X-ray rooms).
The picture is shown courtesy of http://informationexperience.se – look them up for augmented reality today.
Get comfortable with it – there are offline users.
In this video, I take the Default Xamarin Forms template app and make it run with MDriven. I remove a lot of manually written code and make the data persistent on the device.
In future sessions, if there is interest, we can build on this and sync locally changed data to a Turnkey server using rest APIs.
We can also – again – if there is interest, add a Barcode scanner to the app and maybe have that look up data on the server if we are online or just cache it if we do not have internet access.
Some important code snippets from the video:
private EcoProject1EcoSpace _es;
protected override void OnCreate(Bundle bundle)
{
…
_es=new EcoProject1EcoSpace();
_es.PMapperXml.OnLoadAsXML += Pm_OnLoadAsXML;
_es.PMapperXml.OnSaveAsXML += Pm_OnSaveAsXML;
ViewModelDefinitionsInApplication.Init(_es);
_es.Active = true;
BaseViewModel.DataStore.SetEcoSpace(_es);
…
}
private void Pm_OnSaveAsXML(object sender, Eco.Persistence.OnSaveAsXMLArgs e)
{
var path = global::Android.OS.Environment.ExternalStorageDirectory.AbsolutePath;
var filename = System.IO.Path.Combine(path.ToString(), e.FileName);
e.XDocumentToSave.Save(filename);
e.ContinueWithDefault = false;
}
private void Pm_OnLoadAsXML(object sender, Eco.Persistence.OnLoadAsXMLArgs e)
{
var path = global::Android.OS.Environment.ExternalStorageDirectory.AbsolutePath;
var filename = System.IO.Path.Combine(path.ToString(), e.FileName);
if (System.IO.File.Exists(filename))
{
using (var fileStream = System.IO.File.OpenRead(filename))
{
using (var streamReader = new System.IO.StreamReader(fileStream))
{
e.LoadedDataAsXml = streamReader.ReadToEnd();
e.ContinueWithDefault = false;
}
}
}
}
And this is how you instantiate a code-generated ViewModel:
viewModel = DMItemsViewModel.Create(BaseViewModel.DataStore.GetEcoSpace(), null);