In most cases, it is too much work to get into a position where you can start doing the cool stuff that is requested of you. With MDriven, however, we minimize that wasted time. It always requires significant detail to manage more information than anyone can care to think about, but MDriven keeps track of it all to make you efficient. As everyone can relate, the movie theater runs shows. In this session of MDriven, we learn how to create a movie theater example to show the abilities of JavaScript and Angular. This particular video will show you how to do seat reservation actions.
To make your experience smooth, we set the main tags mentioned in the video to the right bar menu of this mini-player. Choose an interesting subtitle on the list and immediately get to the exact theme navigation item place in the video. Now you can pick any topic to be instructed on without watching the whole video.
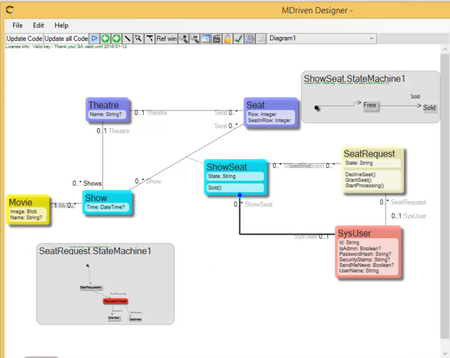
Setting the Movie Theatre Diagram
The seat reservation problem is quite common and of course, we need the seats, which are part of the theatre, but also available for a specific show. This one has multiple seats and the seat is usable for multiple shows as well. We are going to add a state machine to the ticket order to show the seat, stating whether it is free or not. We also need a user that is going to reserve the tickets. To be able to process the seating request on the server, we are going to model a state diagram for it. I want to do it on the server to ensure that we don't overbook or have two people reserve the same seat. One of the state's request processes will be executed on the server and as a result, can be granted or declined.
Organizing Model With Colors
We are going to make the server-executed request red, so we know it is special. In situations where we have to manage information like this, we usually need all the data organized by coloring it. When we color it, it identifies them as belonging together or having the same life span. The theater and seats are quite stationary but the shows and show seats are not as stationary. Movies and seat requests are different from the other two aspects. Try to keep this theme; when setting colors to the model, it helps the eye to know what goes together and how things match up.
Theatre Management View Models
To start the application, we need to add a new diagram with detailed definitions of theaters, shows, and movies.
Normally, it is too much work to get into a position where you can start doing the cool stuff that is requested of you. With MDriven, however, we try to minimize it. It always requires significant detail to manage more information than anyone can care to think about, but MDriven keeps track of it all to make you efficient.
There are quite a few simple ViewModels that need to be in place to manage the basic data and the actions to bring those ViewModels up. At this point, we should manage theater shows and be able to create new ones. In the end, I wanted to make a small application with the needed basic data, managed by the generated ViewModel UI. We have to spend a little more time on the things that tend to be manageable by the end-user, and do that "by hand."
Whenever you start a new project, you go through a process of learning the data you need. It always turns out to be a lot more than what came to mind from the start. We ought to undergo this to meet the client's demands. The problem is that we probably didn't explain to the client thoroughly how much work it would be. Luckily, with MDriven as my tool, it is still manageable to go through the motions and do these things.
Creating UI
Having the application uploaded and running as a newly registered user, we can start out our UI. Creating movie theatres called "Rigoletto" and "Sergel", we have to manage movies like Die Hard and The Martian, for example. We have to go set up shows for The Martian and Die Hard for today at the Rigoletto theatre. We also have to set an image for each movie and create some seats for the show. This is the loop to proceed through while developing - between running the application and changing the model - but it is done once for every theatre. These are the seats that define, what is possible for the future - two rows with four seats in each. Now, we need to create tickets and show seats by adding a method to the show.
At the Action Editor Body CreateShowSeats:
self.Theatre.Seat ->collect(s|self.Seat.Add(s))
Take all the seats from the theatre and compile those for the collection. I'm going to follow self from seat and add each one from the theatre and that will create the show seat (ticket) for me. So now we have the method that manages shows: Create Shows Seats. We need to show the state (if it's free or not) and the row.
Seat Request
Let's create another diagram to detail the request process. We have the SysUser, the logged-in user, who buys a couple of tickets (show seats) and we have the state machine. We need to create a buy ticket ViewModel that we will replace later. First, we have to figure out what data it contains; this is one of the great deals - being able to declaratively move ahead to get all the information out there to see - if our thoughts are clear and whether we are done with a model or not. It is better to find the limitations in our model at this stage than later when we have loads of runtime checking JavaScript in the browser somewhere. Thinking this through, we need to see the time the tickets are for, which theater and movie, so I know where to go, what to watch, and when to be there.
Setting the Ability to Browse Shows
Add another ViewModel to browse the shows such that we get a way to buy tickets. Just as before, go through the motions:
→ Find simple expressions to show what we need
→ Add an action to bring this ViewModel up and verify that.
After choosing the seats, we submit requests. What should happen next? The server-side action I have been talking about. A new diagram and view model "Server Side Check Requests". We are going to make this available for server-side execute.
SeatRequest.Allinstances ->select(sr|sr.State="RequestProcess")
Every five seconds, this will execute all the actions in the ViewModel - take the seats - in this case, check if all the seats are free and set the state to sold.
Now we can find a show we want to see, find seats to use, and tell the system when we are done. The system processes server-side to avoid collisions and responds that we bought the tickets and our name is on them.