Handling Incorrect URLs
If your user requests a page on your site that doesn't exist, Turnkey will redirect the request to a ViewModel called RedirectView
On this page, you can put any user-friendly message you want to display.
Responding With a Good Error Message
Showing a nice 404 error message is good and lets you send your users back to the main page.
Further Redirection
This feature can also be used to further redirect to other pages. In the example above, an action button with an Interval set to 10 ms that, in special cases, redirects to the correct page in the application. You can add any lookup logic and have multiple actions that handle different URLs and errors.
This also enables you to add "shortcuts" to your application.
Catching Error Information
If you add two variables in the RedirectView ViewModel, these will be filled with information about why the user ended up on the redirect page.
- RawURL, a string that will receive the URL path that brought the user to the redirect/error page
- ErrorCode, a string that will receive the error code, for example, 400
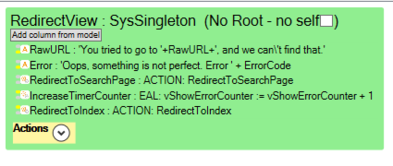
The RedirectView could, for example, look like this:
Implementation Details
An application error is handled within the MVC controller in the Turnkey server. No web.config configuration is needed.
You can read more about using the DisplayWithVariables feature which the redirect feature uses. It redirects to the view "RedirectView" and adds the error code. DWV is a short version of DisplayWithVariables that doesn't require a root object - which we don't have in this case.
Related: Improved routes