Deprecation
Please remove GroupBoxes from your designs - support for them will be discontinued.
They never worked really well, and their replacement Placing Containers is better. See PlacingContainer.
GroupBox - deprecated
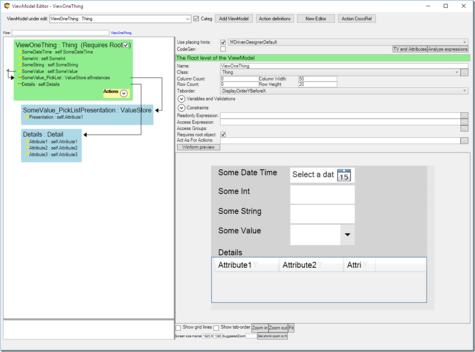
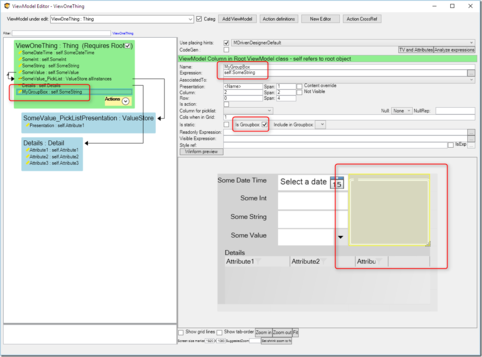
The GroupBox is a normal ViewModel Column with the “Is GroupBox” flag set:
The expression of the GroupBox will be used to render the GroupBox header – this is assumed and most likely a string.
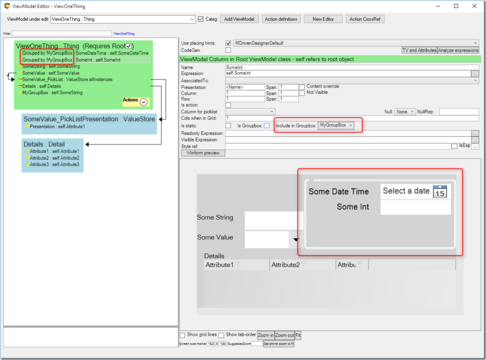
Once the GroupBox is available in the ViewModel, other columns can state that they should be included in an existing GroupBox:
Designer Effects
GroupBox moves in the Designer will move the content of GroupBox.
Move of column inside GroupBox will move within the GroupBox. To escape GroupBox, you must null out “Include in GroupBox”.
We believe it will be easier to structure complex UIs with this new Widget and to restructure Grouped UI parts than individual parts.
Runtime Effects
The ViewModelColumn has 2 new properties:
- IsGroupBox : Boolean // this is true for the Column describing the GroupBox
- IncludeInGroupBox_Id: string // this is blank for non-GroupBoxed columns – and set to GroupBox column id Guid if the column is included in GroupBox
There is also a new Method on ViewModelColumn:
GetIncludedInGroupBox():ViewModelColumn // this looks up the correct ViewModelColumn from the IncludeInGroupBox_Id string
The Reason for having the IncludeInGroupBox_Id rather than the resolved ViewModelColumn directly is due to some UI that is rendered on the first pass through the ViewModel definition. If the GroupBox is declared later than its participants, it will not be known yet. The complete resolve will need to be executed in a second pass or later.
We think that Web UI based on Bootstrap and future CSS Grid will be able to take advantage of GroupBox information in order to fold more to the designer's intent.
Tips and Tricks
Problem: The external ID (for example 44!12) is shown in the upper left corner of the GroupBox even though I left the Expression field empty.
Solution: Write " (an empty string) in the Expression field, and make sure that the Presentation field is empty.
Styling Groupbox
You can style the GroupBox on your page as a material design card. Add the modifier-class "card" in Style ref to the ViewModelColumn with GroupBox.
| Example | Modifier-class | Description | Tagged value |
|---|---|---|---|

|
card | Groupbox styled as material design card. | - |

|
- | Groupbox without header styled as material design card. | HideHeading = True |
Implementation Status
- Designer: Yes
- WPF FatClient: Yes
- Turnkey MVC and Angular: No – planned
- Turnkey WPF client: No – planned
- WinForms: No – not planned
- Silverlight: No – not planned
- ASP.NET: No – not planned