Used in all lines of engineering, prototyping is the process of whipping something together quickly as a mock-up to show or test to learn something that otherwise would be hard to know.
Prototyping for software has a unique position. The prototype is composed of the same elements as the finished product: logical rules. This is untrue for any other practice of engineering. We have a unique position where we can harvest to make the real deal – the finished product – just as easily as if we were building a prototype. Many experienced developers frown at this. They know how prudent you must be to build something robust and solid. They also know how quick and dirty the prototype is when you're putting it together.
Why does this huge gap exist? My answer: normal coding leaves too many degrees of freedom for the task at hand. Normal coding uses only one tool – code – for handling, presenting, and navigating data. In addition, you will mix things up when you are in a hurry.
If we can separate things like the information we handle, from the transformation of that information into views and from the navigation between these views – then we have something that will almost fly on its own – and building something will be like prototyping it. Think of it as an autopilot; it will protect you against making stupid mistakes, help you fly straight, and give you time to talk on the radio or more – you only need to tell it where you want to fly.
With MDriven, we use the model to tell the autopilot what information to handle, what the perspectives of the information should be, and how to navigate between the views of information. Having instructed the autopilot, we can take off and see if we have the right model or not. If not, we churn away and fix it.
Many developers also frown at the idea of autopilot since it will emasculate them and stop them from flexing their muscles. I need to point out that what makes MDrivenFramework great is that you can turn off the autopilot for any portion of the flight so to speak. You can still do some cool looping in front of a gaping audience whenever you feel like it, before turning on autopilot to do the mundane flight back home. This will give you freedom, speed, and fewer accidents.
This is How You Do It With MDriven
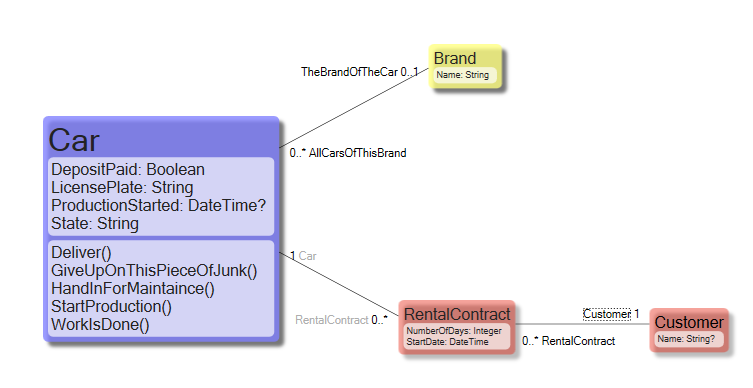
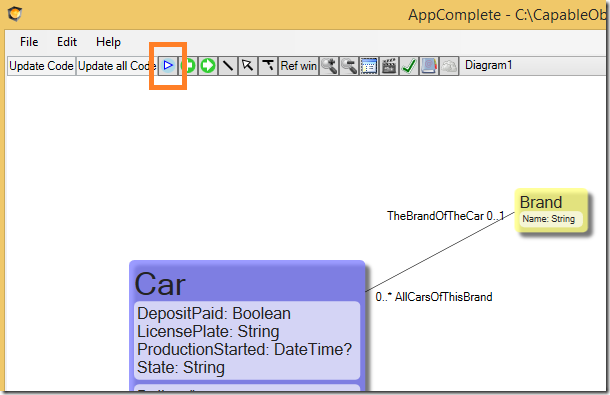
1. Model what you know so far. In the example below, I am prototyping for a Car Rental Service.
2. Think about what user stories or requirements you have:
As a Customer, I want to see what cars you can rent.
As a Customer, I want to know what they cost per day and what my total cost will be.
As a Rental worker, I want to be able to hand customers rental contracts to sign.
As a Rental worker, I want to be able to find free cars.
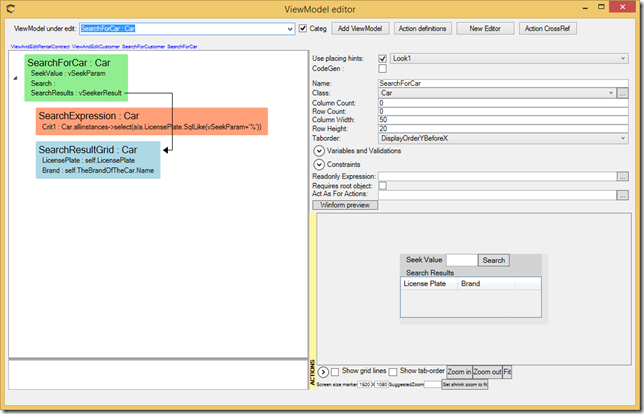
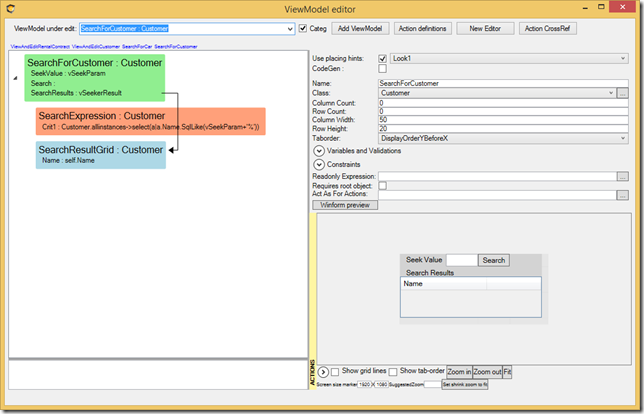
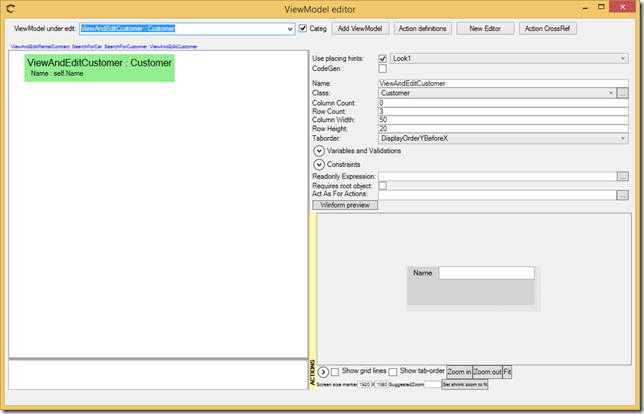
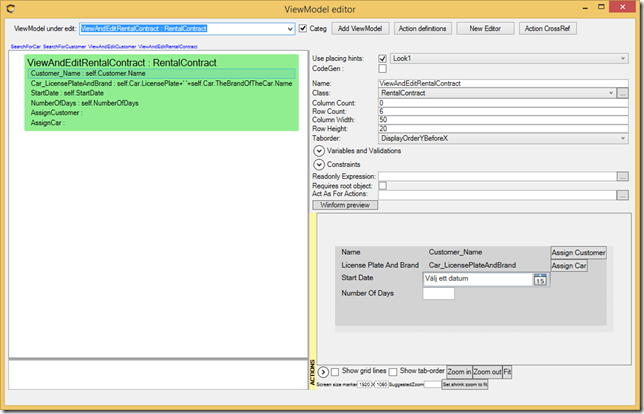
3. Then, create some ViewModels that can cover these user stories. When prototyping, make use of the scaffolding user interface hints that place out UI controls on a screen surface that matches the types of the Viewmodels properties. I end up with 4 ViewModels:
Search for a Car:
Search for a Customer:
View or edit a customer:
View or edit a Rental contract:
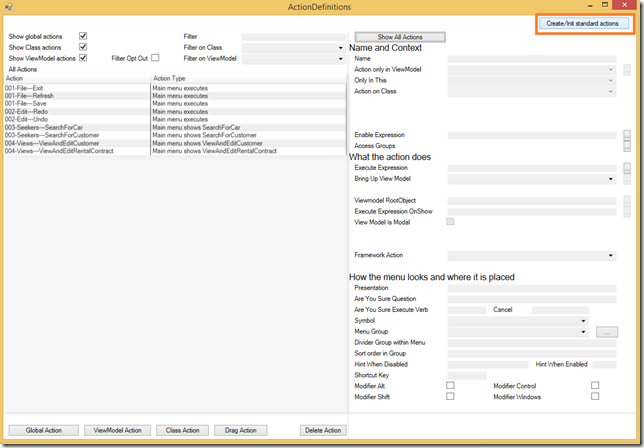
4. What actions do we need to expose to the user for navigation between these views? For this, start by clicking Create/Init standard actions in the ActionsDefinition dialog.
This gives you ordinary actions like save, quit, undo, and redo. It also picks up on the ViewModels you have and adds some actions for them.
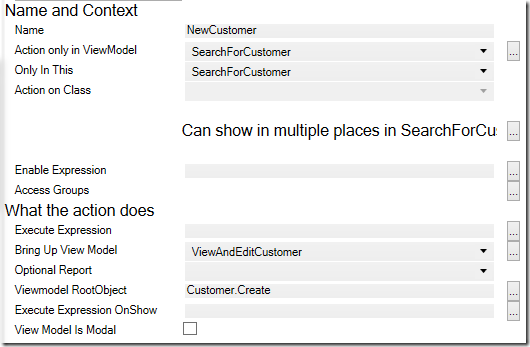
Remove the actions created for ViewAndEditCustomer and ViewAndEditRentalContract since these are rooted views that require a root object (a customer or a Rental contract) to have something to show. Instead, add a ViewModelActions in the SearchForCustomer ViewModel that creates a new Customer and one that creates new rental contracts:
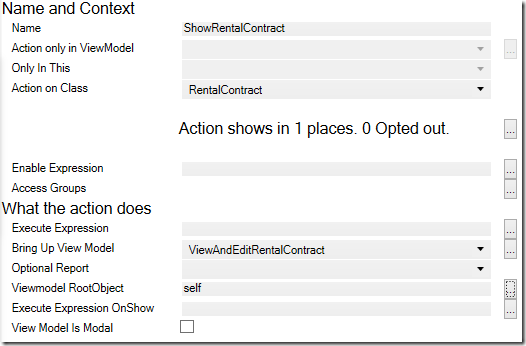
Also, add class actions that can show an existing customer and rental contract:
6. I could think a bit harder, but the whole point with prototyping is that it should be easy to test if we are done or not. So I hit the start prototype symbol:
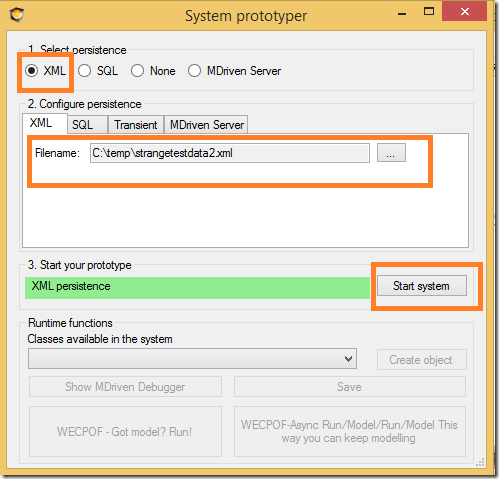
I am presented with a choice of how to store data for this prototype. We will choose XML for starters:
I start the prototype and find the main menu items:
I pick “Search for customers” and I search. When the system finds none, I click the action new customer and I get the ViewAndEditCustomer view. I enter a name and save and click 'back'. Now, the search result sees a customer:
Note to self: I must have a Search for rental contracts.
I create a new rental contract and notice that the button “Assign customer” does nothing.
Note to self: I must bring up “Search for Customer" on "Assign Customer" and let the user pick 1 customer to return back with and set them on the "rental contract”.
Note to self: I must do the same for "Assign Car" and bring up "Search for cars".
Note to self: I do not have any data for cars or brands and no UI to enter it with.
Note to self: I should do this in the debugger window for now.
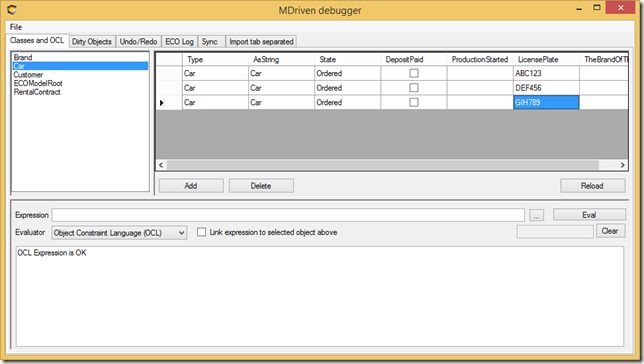
This is how a typical prototyping session goes and how it reveals the obvious things we need to do. Let's do them now. Start with using the debugger for adding cars and brands:
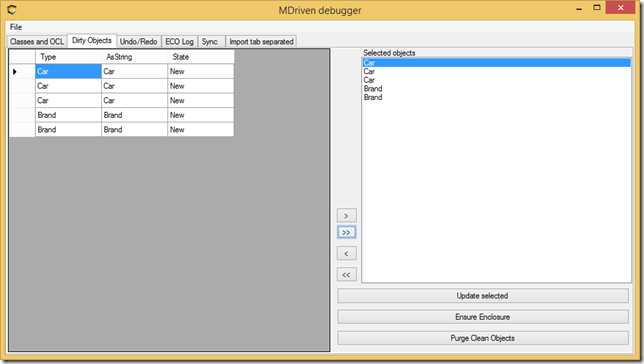
I add a brand as well then save the data to the prototyping XML file by switching to dirty objects:
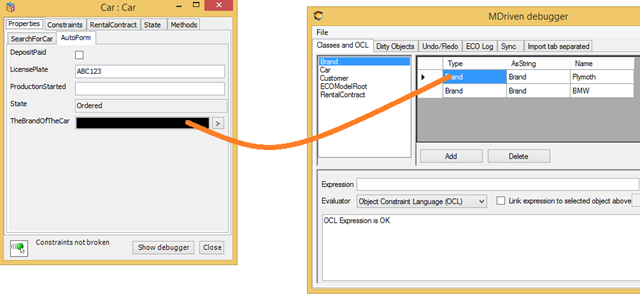
I click to open the Autoform of a Car-object. I drag a Brand object to the Brand field:
That takes care of test data for Cars and Brands. I still have these two items:
Note to self: I must bring up “search for customer" on "assign customer" – then let the user pick 1 customer to return back with and set on the "rental contract”.
Note to self: I must do the same for "assign car" – I must bring up "search for cars".
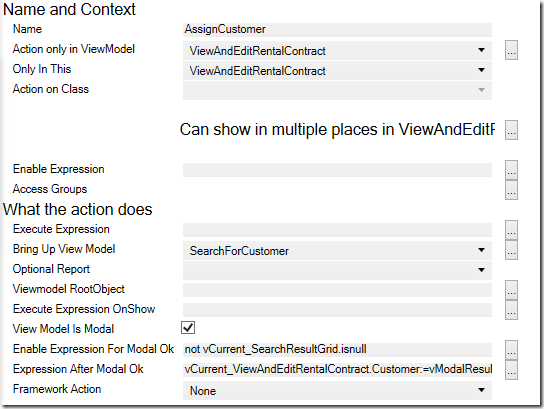
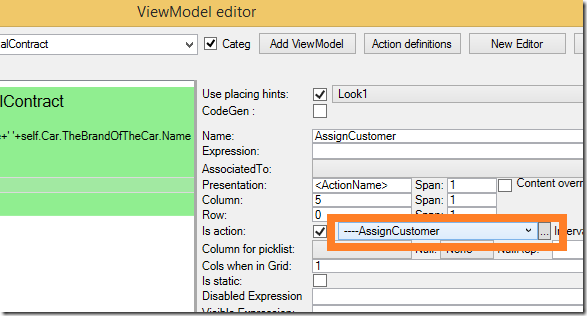
I do this by adding a ViewModelAction for the ViewOrEditRentalContract:
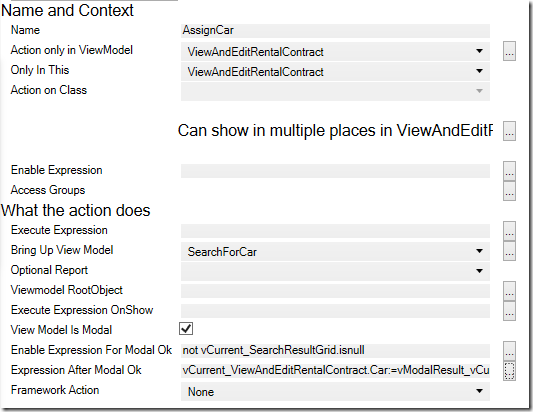
The Action should bring up the search for Customer. It should be a modal action and be fine to press "ok" once a Customer is selected. When Ok is executed, we assign the picked customer to our rental contract.
The same more or less for picking a car:
I choose to hook these actions up to the buttons I put in the ViewModel:
I also have this one left:
Note to self: I must have a Search for rental contracts.
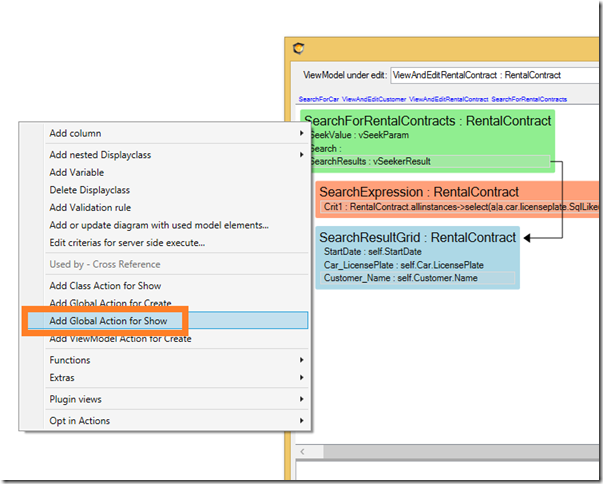
Yet another ViewModel. Once I have it done, I use the shortcut action to create a global action to show it:
Then I press Play again:
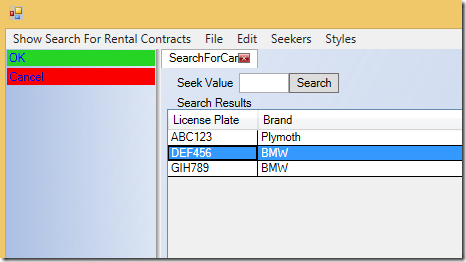
This time, I can assign a Customer and assign a Car. The search for Car comes up with an Ok/Cancel button because it was brought up by a modal action:
I search, pick a car, and press ok:
I still have a few user stories left. I will need to change the model somewhat, amend the ViewModels a bit, and maybe create some actions. All in all, this is a very straightforward way to work. You get instant gratification when you see your model and logic come to life. This is something that will also trigger ideas for further things your users will need or want. Churn on like this for an hour or two and you will have done more than what you would do in a day with traditional specification work or coding.
The Look
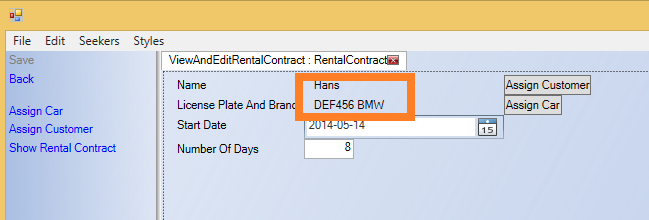
The prototyper window uses Windows Presentation Foundation (WPF). You are free to change the used style sheet as you see fit:
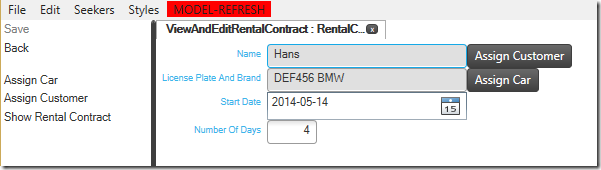
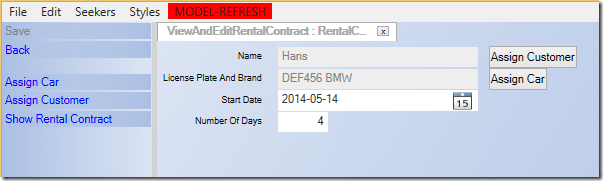
Or:
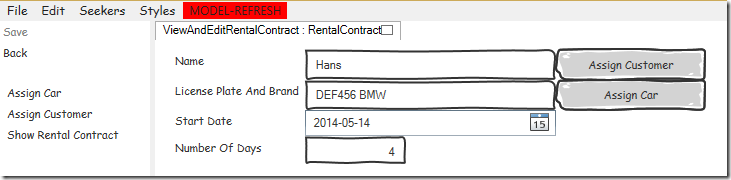
Or maybe you need to stress that you are “just prototyping” by using something really bubbly:
The MDriven Book - Next Chapter: Available Actions