No edit summary |
No edit summary |
||
| (4 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
<message>Write the content here to display this box</message> | |||
'''Note'''! Using AppWideAngularScriptIncludes is one way to get scripts to load high up in the page rendering. | '''Note'''! Using AppWideAngularScriptIncludes is one way to get scripts to load high up in the page rendering. | ||
In addition, we also started loading this appwideangularscriptincludes.html file from each EXT_Components folder. This makes the [[EXT Components|EXT_Component]] more self-sufficient and complete. | In addition, we also started loading this appwideangularscriptincludes.html file from each EXT_Components folder. This makes the [[Documentation:EXT Components|EXT_Component]] more self-sufficient and complete. | ||
For example: | For example: | ||
| Line 7: | Line 8: | ||
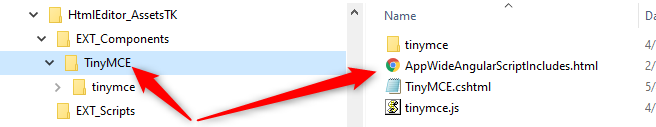
The image above shows a per component AppWideAngularScriptInclude file - thus removing the need for the EXT_Scripts/AppWideAngularScriptInclude file. | The image above shows a per component AppWideAngularScriptInclude file - thus removing the need for the EXT_Scripts/AppWideAngularScriptInclude file. | ||
==== AppWideAngularScriptIncludes ==== | |||
In MDriven Turnkey for AngularJS, you can add a file AppWideAngularScriptIncludes.html in EXT_Scripts. | In MDriven Turnkey for AngularJS, you can add a file AppWideAngularScriptIncludes.html in EXT_Scripts. | ||
| Line 16: | Line 17: | ||
<script src="/EXT_Scripts/GanttComponentScriptsThatUseDirectivesAndSuch.js"></script> | <script src="/EXT_Scripts/GanttComponentScriptsThatUseDirectivesAndSuch.js"></script> | ||
<script src="/EXT_Scripts/<YourScript>.js"></script> | <script src="/EXT_Scripts/<YourScript>.js"></script> | ||
Check out more information in the video ☛ [[Plugins in Turnkey]] | Check out more information in the video ☛ [[Documentation:Plugins in Turnkey|Plugins in Turnkey]] | ||
Also be aware that on Linux, file names are case sensitive and this particular file is accessible with small characters: appwideangularscriptincludes.html | |||
[[Category:MDriven Turnkey]] | [[Category:MDriven Turnkey]] | ||
[[Category:AngularJS]] | [[Category:AngularJS]] | ||
{{Edited|July|12| | {{Edited|July|12|2025}} | ||
Latest revision as of 05:05, 23 January 2025
Note! Using AppWideAngularScriptIncludes is one way to get scripts to load high up in the page rendering.
In addition, we also started loading this appwideangularscriptincludes.html file from each EXT_Components folder. This makes the EXT_Component more self-sufficient and complete.
For example:
The image above shows a per component AppWideAngularScriptInclude file - thus removing the need for the EXT_Scripts/AppWideAngularScriptInclude file.
AppWideAngularScriptIncludes
In MDriven Turnkey for AngularJS, you can add a file AppWideAngularScriptIncludes.html in EXT_Scripts.
The contents will be included in your app before Angular compiles.
Typical content is:
<script src="/EXT_Scripts/BoardComponentScriptsThatUseDirectivesAndSuch.js"></script> <script src="/EXT_Scripts/GanttComponentScriptsThatUseDirectivesAndSuch.js"></script> <script src="/EXT_Scripts/<YourScript>.js"></script>
Check out more information in the video ☛ Plugins in Turnkey
Also be aware that on Linux, file names are case sensitive and this particular file is accessible with small characters: appwideangularscriptincludes.html