(Adding page to Category:TOC because it contains a TOC.) |
No edit summary |
||
| (5 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
<message>Write the content here to display this box</message> | |||
As you bind data to your model, you may want to influence how that data is presented. | As you bind data to your model, you may want to influence how that data is presented. | ||
Regretfully, we have not found a straightforward way to do this across all our supported platforms. Instead, we have implemented parallel strategies in order to get the job done. | Regretfully, we have not found a straightforward way to do this across all our supported platforms. Instead, we have implemented parallel strategies in order to get the job done. | ||
On a ViewModel column, set [[TaggedValues|Tagged Values]] in order to convey your wish via the model. | On a ViewModel column, set [[Documentation:TaggedValues|Tagged Values]] in order to convey your wish via the model. | ||
=== WPF === | === WPF === | ||
For WPF, use the tagged value '''StringFormat'''. This value is sent into the binding and adheres to the common text transform pattern defined here [https://docs.microsoft.com/en-us/dotnet/standard/base-types/custom-numeric-format-strings for numbers] [https://docs.microsoft.com/en-us/dotnet/standard/base-types/custom-date-and-time-format-strings for DateTimes] and [https://docs.microsoft.com/en-us/dotnet/standard/base-types/custom-timespan-format-strings for TimeSpan] | For WPF, use the tagged value '''StringFormat'''. This value is sent into the binding and adheres to the common text transform pattern defined here [https://docs.microsoft.com/en-us/dotnet/standard/base-types/custom-numeric-format-strings for numbers], [https://docs.microsoft.com/en-us/dotnet/standard/base-types/custom-date-and-time-format-strings for DateTimes], and [https://docs.microsoft.com/en-us/dotnet/standard/base-types/custom-timespan-format-strings for TimeSpan]. | ||
WPF is very good at this and allows for the original value to be presented by the format even when the value is two-way bound and editable. | WPF is very good at this and allows for the original value to be presented by the format even when the value is two-way bound and editable. | ||
| Line 18: | Line 19: | ||
In MVC, use '''StringFormatRazor'''. We can transform in Razor code and thus have many of the same possibilities as in WPF for read-values. Write values are harder so this works best for the one-way bind. | In MVC, use '''StringFormatRazor'''. We can transform in Razor code and thus have many of the same possibilities as in WPF for read-values. Write values are harder so this works best for the one-way bind. | ||
=== | === Example for Angular: === | ||
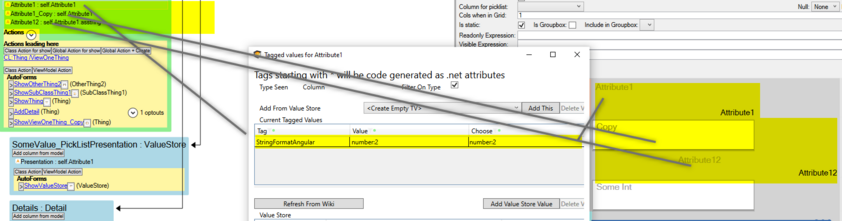
Example for Angular: | [[File:2020-03-11 22h49 16.png|none|thumb|842x842px]] | ||
[[File:2020-03-11 22h49 16.png|none|thumb| | |||
Above, I have the same attribute1:double shown 3 times. One of the instances instructs Angular to render as a number with 2 decimals only: | Above, I have the same attribute1:double shown 3 times. One of the instances instructs Angular to render as a number with 2 decimals only: | ||
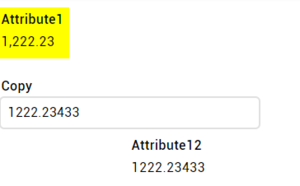
[[File:2020-03-11 22h53 07.png|none|thumb]] | [[File:2020-03-11 22h53 07.png|none|thumb]] | ||
Notice both the trimming of decimals and the addition of the thousand separator. | Notice both the trimming of decimals and the addition of the thousand separator. | ||
'''See also:''' [[Documentation:Input Controls|Input Controls]] | |||
[[Category:MDriven Designer]] | [[Category:MDriven Designer]] | ||
{{Edited|July|12| | {{Edited|July|12|2025}} | ||
[[Category:TOC]] | [[Category:TOC]] | ||
Latest revision as of 05:22, 25 February 2025
As you bind data to your model, you may want to influence how that data is presented.
Regretfully, we have not found a straightforward way to do this across all our supported platforms. Instead, we have implemented parallel strategies in order to get the job done.
On a ViewModel column, set Tagged Values in order to convey your wish via the model.
WPF
For WPF, use the tagged value StringFormat. This value is sent into the binding and adheres to the common text transform pattern defined here for numbers, for DateTimes, and for TimeSpan.
WPF is very good at this and allows for the original value to be presented by the format even when the value is two-way bound and editable.
Angular
For Angular, use the tagged value StringFormatAngular. This value is appended behind the binding as an Angular Filter. Angular has basic capabilities and is not able to handle this kind of formatting - for two-way-databind - so it works best for read-only values.
For Angular, you can transform dates according to this guide and numbers according to this guide and currency like this - try this for number format with 2 decimals : number:2
MVC
In MVC, use StringFormatRazor. We can transform in Razor code and thus have many of the same possibilities as in WPF for read-values. Write values are harder so this works best for the one-way bind.
Example for Angular:
Above, I have the same attribute1:double shown 3 times. One of the instances instructs Angular to render as a number with 2 decimals only:
Notice both the trimming of decimals and the addition of the thousand separator.
See also: Input Controls