Charles Olet (talk | contribs) (Added extra details on page) |
Charles Olet (talk | contribs) (added more information) |
||
| Line 36: | Line 36: | ||
[[Documentation:SysSingleton GetSystemUrl|Check here]] on how to have a dynamic url for when your deploy your application onto the Mdriven Server. | [[Documentation:SysSingleton GetSystemUrl|Check here]] on how to have a dynamic url for when your deploy your application onto the Mdriven Server. | ||
Create a ViewModel with the Name OpenDocumentReportTemplate | Create a ViewModel with the Name OpenDocumentReportTemplate. This ViewModel will be used a template for the Model-Driven data to generate reports | ||
Within the ViewModel context menu, click Add column > Add columns needed for Report or create columns TemplateUrl and ReportFileName within the viewmodel. | Within the ViewModel context menu, click Add column > Add columns needed for Report or create columns TemplateUrl and ReportFileName within the viewmodel. | ||
| Line 48: | Line 48: | ||
in the ReportFileName column expression enter a file name for the new OpenDocument that will be generated in the format '<FileName>.odt' where <FileName> is the name of your file. | in the ReportFileName column expression enter a file name for the new OpenDocument that will be generated in the format '<FileName>.odt' where <FileName> is the name of your file. | ||
create a class action within the | create a class action within the ViewModel whose data your want to print out using the expression below; | ||
self.opendocumentreportshow(<classname>.ViewModels.OpenDocumentReportTemplate) | |||
where <classname> is the root class of the viewmodel. | |||
within OpenDocumentReportTemplate add columns whose data you want to print out. | |||
Trigger print out using the created class action and first print out will return all tags available for printing out data. Use these tags to format structure your report document. | |||
You | If you dont want to use the %meta% tag to print out the available tags first. You may use the column names directly with the same expression. %<ColumnName>%. | ||
To print out nested columns in a table format. | |||
Create table add the expression | |||
{| class="wikitable" | |||
|+ | |||
|%%+<Nested ViewModel Column Name>%%<First Column Name>% | |||
|%<Column Name>% | |||
|%<Column Name>% | |||
|} | |||
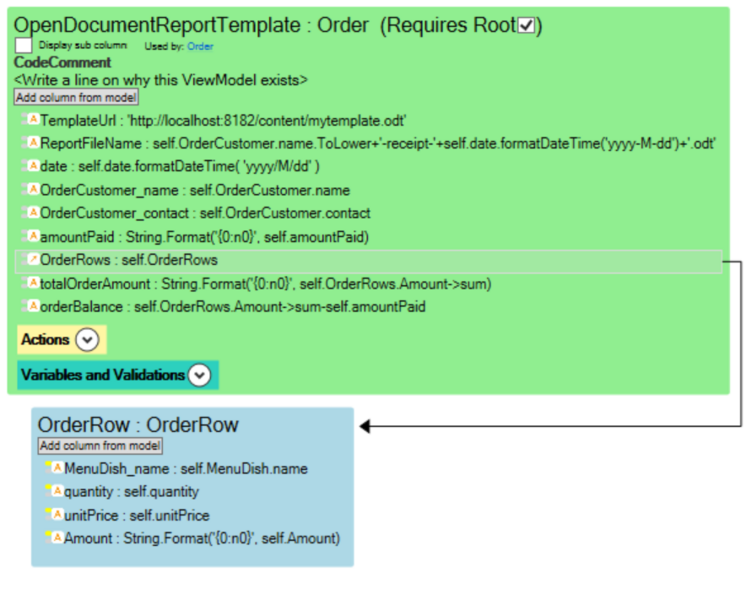
[[File:OpenDocumentTemplateViewModel.png|alt=ViewModel Template for Printing out Model-Driven data to OpenDocument reports|none|thumb|752x752px|ViewModel Template]] | |||
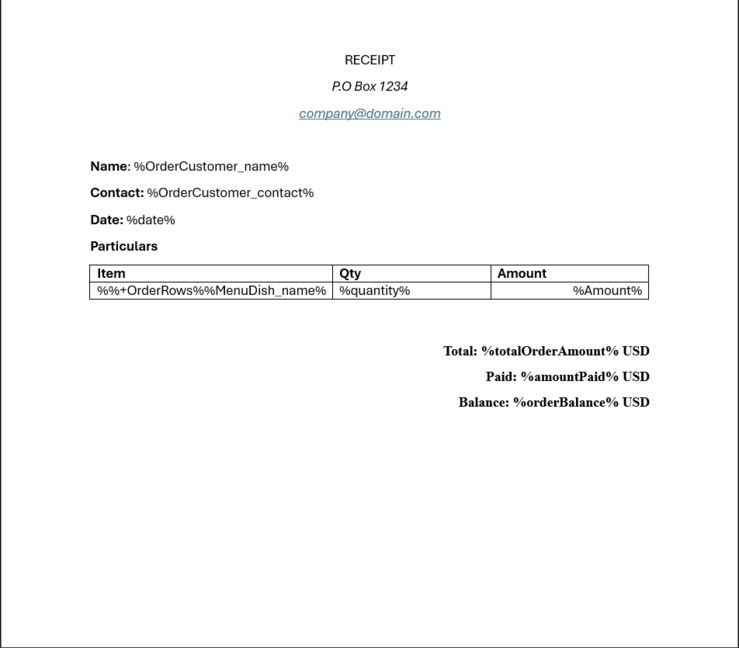
[[File:OpenDocumentTemplateForWord.png|alt=Office Text Document for Printing out model-driven data using OpenDocument format|none|thumb|739x739px|Text Template File]] | |||
The table format is for both text documents and spreadsheet documents. | |||
[ | When using Microsoft Office Word, [https://support.microsoft.com/en-us/office/differences-between-the-opendocument-text-odt-format-and-the-word-docx-format-d9d51a92-56d1-4794-8b68-5efb57aebfdc Check here] for format styling that is supported in OpenDocument format. | ||
Create a Word template: | |||
%Class2[Name=Hello1]Name% | %Class2[Name=Hello1]Name% | ||
What this means is that we are navigating to ViewModel column Class2 – but this is a list – and filter the result on the ViewModel column Name of ViewModelClass Class2. Taking the one with value “Hello1” – for that Class2 we use the Name column… Example: | What this means is that we are navigating to ViewModel column Class2 – but this is a list – and filter the result on the ViewModel column Name of ViewModelClass Class2. Taking the one with value “Hello1” – for that Class2 we use the Name column… Example: | ||
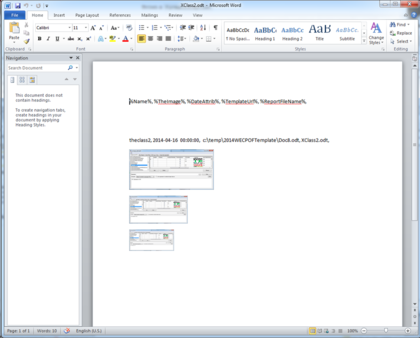
[[File:Reporting 17.png|frameless|420x420px | [[File:Reporting 17.png|frameless|420x420px]] | ||
The MDriven Book - See: [[/learn.mdriven.net/Training:Prototyping|Prototyping]] | The MDriven Book - See: [[/learn.mdriven.net/Training:Prototyping|Prototyping]] | ||
Revision as of 14:05, 3 June 2024
Generate Reports Using OpenDocument and Microsoft Office
OpenDocument format is an open file format standard for office applications compatible with Microsoft office and open source applications like LibreOffice and OpenOffice.
Common filename extensions used of OpenDocument documents are:
.odtfor text documents.odsfor spreadsheet documents
Mdriven applications allow generating reports from model-driven data using OpenDocument format.
Text Document
Start by creating an OpenDocument text document using any office application that supports OpenDocument format.
Add %meta% tag within the document as this will be used to print out all the available tags within our ViewModel for printing out Model data.
Note: Make sure to write tags without spaces between the word(meta) and the percentage(%) signs.
Saving Strategies
Temporary Location
create a folder named temp in your C:/ directory and save your file in the directory as mytemplate.odt.
Your url path will now be 'c:\\temp\\mytemplate.odt'
Permanent Location (AssetsTK Strategy)
This strategy allows your template document to be uploaded with your model onto the server running your Turnkey application during deployment.
Go to the location where your .modlr file is saved
Create a folder with the name in the format of <YouModelFileName>_AssetsTK where <YouModelFileName> is the name of your .modlr file name.
Within the folder create another folder named content where your save your template document.
Your url path will now be 'http://localhost:8182/content/mytemplate.odt'
Check here on how to have a dynamic url for when your deploy your application onto the Mdriven Server.
Create a ViewModel with the Name OpenDocumentReportTemplate. This ViewModel will be used a template for the Model-Driven data to generate reports
Within the ViewModel context menu, click Add column > Add columns needed for Report or create columns TemplateUrl and ReportFileName within the viewmodel.
Select the view model to view the settings on the right.
Uncheck Use placing hints section at the top.
In the TemplateUrl column expression, enter the url path created earlier using any of the saving strategies above.
in the ReportFileName column expression enter a file name for the new OpenDocument that will be generated in the format '<FileName>.odt' where <FileName> is the name of your file.
create a class action within the ViewModel whose data your want to print out using the expression below;
self.opendocumentreportshow(<classname>.ViewModels.OpenDocumentReportTemplate)
where <classname> is the root class of the viewmodel.
within OpenDocumentReportTemplate add columns whose data you want to print out.
Trigger print out using the created class action and first print out will return all tags available for printing out data. Use these tags to format structure your report document.
If you dont want to use the %meta% tag to print out the available tags first. You may use the column names directly with the same expression. %<ColumnName>%.
To print out nested columns in a table format.
Create table add the expression
| %%+<Nested ViewModel Column Name>%%<First Column Name>% | %<Column Name>% | %<Column Name>% |
The table format is for both text documents and spreadsheet documents.
When using Microsoft Office Word, Check here for format styling that is supported in OpenDocument format.
Create a Word template:
%Class2[Name=Hello1]Name%
What this means is that we are navigating to ViewModel column Class2 – but this is a list – and filter the result on the ViewModel column Name of ViewModelClass Class2. Taking the one with value “Hello1” – for that Class2 we use the Name column… Example:
The MDriven Book - See: Prototyping