Do You Want to Debug Turnkey or Add Code and Pages to Your App?
This article helps you set up the environment for local development and debugging of the MDriven Turnkey application in Visual Studio.
Note! This is for running the Turnkey server locally, not just moving your model from the Designer to Visual Studio and using code. If you want a simpler way of adding C# code and cshtml pages to your Turnkey application, look first at CodeDress.
Download MDriven Turnkey
To start developing your Turnkey Application locally in Visual Studio, download the latest version of MDriven Turnkey from the MDriven site. Download link. Then, unzip the downloaded archive.
Setting Up Visual Studio
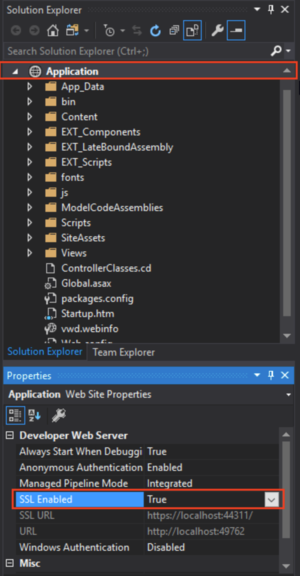
Open the downloaded MDriven Turnkey in Visual Studio. You need to select the option "Open -> Web Site" and choose the "Application" folder which was extracted from the downloaded archive. Choose your Application in the Solution Explorer and enable SSL in the "Properties" window below.
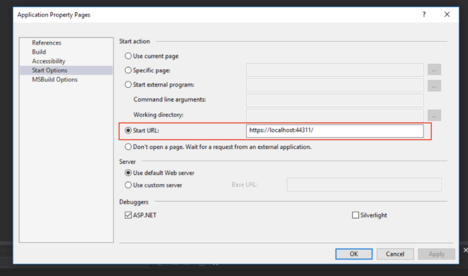
When SSL is enabled, copy the SSL Url and paste it to "Start options" in the "Start Url" field (Right-click on Application in Solution Explorer).
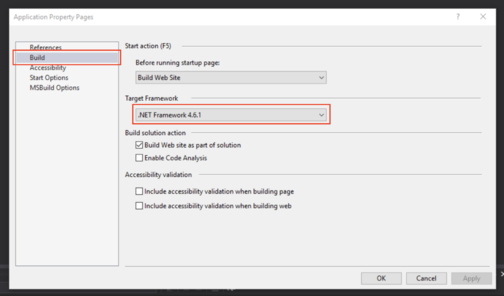
Also, check that you will build the application with the correct version of .NET Framework.
Connect With the Data and Model in the Cloud
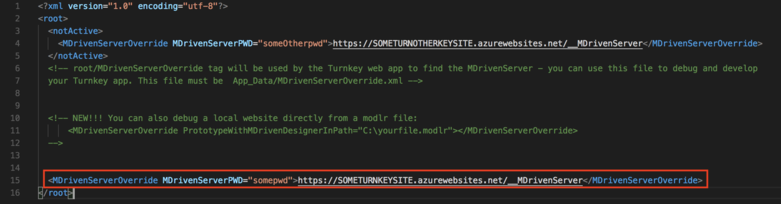
To connect your local MDriven Turnkey copy with data and model in the cloud, open MDrivenServerOverride - NotInEffect.xml
When it's done, rename MDrivenServerOverride - NotInEffect.xml to -> MDrivenServerOverride.xml and TurnkeySettings - NotInEffect.xml to -> TurnkeySettings.xml, then you can build your application and start debugging.
View Override
Now, you can change the regular view of the page. You just need to find the name of the ViewModel which you want to override, then create a new file with .cshtml extension in Views -> EXT_OverridePages.
Notice! You must name the new file exactly like the name of an existing ViewModel that you want to override. (For example, if you have a ViewModel called "TimeManage", your file for overriding this page must be called TimeManage.cshtml). For the start, you can use a default template of the page from AngularPageDynamicTemplate.cshtml (Views -> Turnkey) and copy it into your new page override file. See more about View override.
Video Tutorial
To make your experience smooth, we set the main tags mentioned in the video to the right bar menu of this mini-player. Choose an interesting subtitle on the list and immediately get to the exact theme navigation item place in the video. Now you can pick any topic to be instructed on without watching the whole video.
In this session, we set up the environment for local development and debugging in Visual Studio, using the data and model in the cloud. We also replace one of the standard views from inside VS.
In this session, we show you how to bind things in your ViewModels with Angular to completely take control of all rendering with html5. We also continue where we left off with having MDriven Turnkey in Visual Studio for local development.