I have discussed the selfVM.JsonToObjects a bit in this article. I now introduce another similar function – the selfVM.XmlToObjects.
Suppose you have a use case where you receive XML data. You want to turn this data into objects in your model for further processing.
I will walk through this with a mock sample.
I have this XML:
<?xml version='1.0' standalone='no'?>
<root>
<person id='1'>
<name>Alan</name>
<url>http://www.google.com</url>
</person> <person id='2'>
<name>Louis</name>
<url>http://www.yahoo.com</url>
</person>
</root>
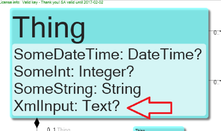
I add a Text attribute to a class:
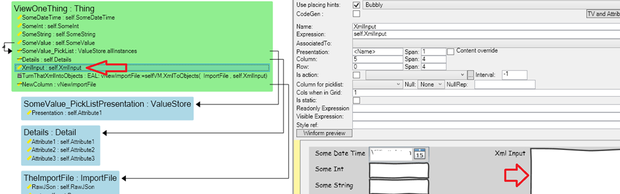
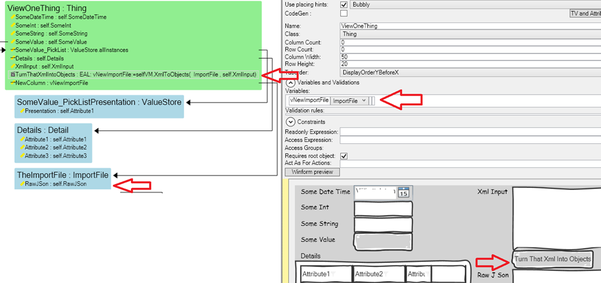
Now, I expose this attribute in a ViewModel so that I can paste in the sample XML and get it into play:
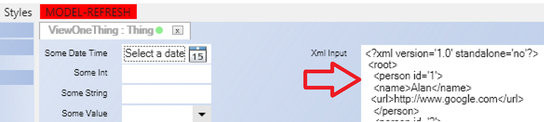
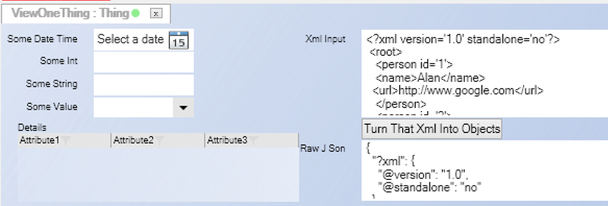
Running the model, I create an object and paste it in XML in the XmlInput attribute.
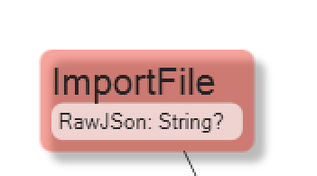
Where should the information end up? I add a new class for this:
Notice that I have added an attribute RawJSon : String – this is totally optional, but if this attribute exists on the class used as a target in selfVM.XmlToObjects or selfVM.JsonToObjects, then the handled JSon is assigned here (the imported Xml is first converted to JSon – then JsonToObjects handles the objects ) – this might be good for developing purposes.
Now we can add an action to call the selfVM.XmlToObjects :
The expression for the button action is vNewImportFile:=selfVM.XmlToObjects( ImportFile , self.XmlInput)
This means:
- Use this Xml data: self.XmlInput
- Create an object of class ImportFile as root
- Assign the resulting object of ImportFile class to the variable vNewImportFile
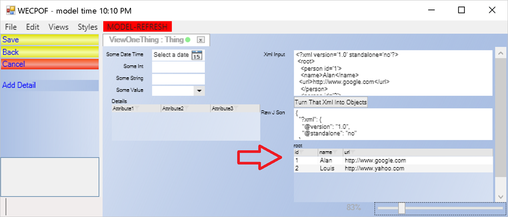
Running it in the Prototyper gives us:
The Json looks like this:
{
"?xml": {
"@version": "1.0", "@standalone": "no"
},
"root": {
"person": [
{
"@id": "1",
"name": "Alan",
"url": "http://www.google.com"
},
{
"@id": "2",
"name": "Louis",
"url": "http://www.yahoo.com"
}
]
}
}
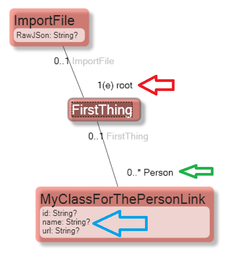
What we want to pay extra attention to in this JSon are things that can be used as associations and things that can be used as attributes.
The red “root” looks like a single link, the green “person” as a multilink, and the blue ones are attributes on the objects that end up in the person association.
This tells me that I can do this:
Note that if the logic finds things in the input that it cannot find in your classes, it just silently continues. If your classes have more attributes or associations than what you have in the JSon data – that is fine as well. Also, note that your classes may have any name – it is the associations and attributes that are matched to understand data.
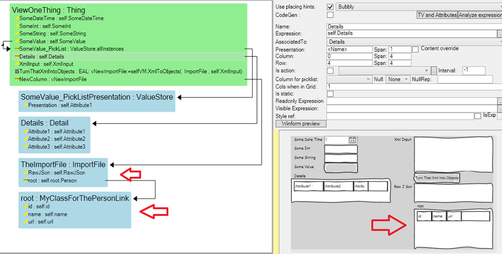
We can add UI to see the imported things:
Running in the Prototyper, I can see my XML is imported as objects in my model:
Mission accomplished.