Background
The PlacingContainer is a way to organize a view based on the box-in-box principle, in contrast to the default way of placing components on a ViewModel in a Grid pattern with X and Y coordinates.
The web browser FlexBox has been used to explain most of how PlacingContainers work.
What is FlexBox and How is it applied in MDriven?
FlexBox, also known as CSS Flexible Box Layout, is a layout module for web design that allows developers to easily and efficiently arrange and distribute elements within a container. It provides a flexible way to lay out, align and distribute space among items in a container, even when their size is unknown and/or dynamic.
FlexBox works by setting a container to display as a flex container using the display property. The child elements of the container become flex items that can be positioned and sized using various flex properties. The key advantage of using FlexBox is that it allows for responsive layouts that can adapt to different screen sizes and device types, without the need for complex CSS rules or media queries.
When using the web renderer (for example, in Turnkey), the output from the Framework will be HTML with FlexBox CSS for layout. In the Designer or WPF application, you're using MDriven's implementation of a FlexBox renderer.
PlacingContainers are introduced in this blog article: Describe your UI better with the PlacingContainers – FlexBox
Notes For When You're Confused By What You're Seeing When Working With Placing Containers (FlexBox)
Why isn't this container filling (becoming the same width) as the container above?
If you haven't made any special settings, it's probably because a container only "fills" the container above in a perpendicular direction. If you want it to fill the whole width, for example, for a table, make its direction "Column".
- Direction Column => Fills horizontally and stacks vertically
- Direction Row => Fills vertically and stacks horizontally
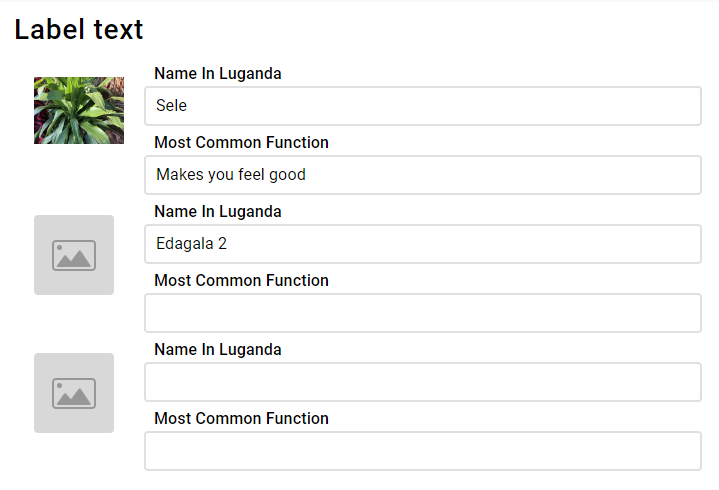
I want to make a table with one fixed-width column and the rest with a flexible width
In the table, the goal is to have the images in a fixed size, and the right takes up the rest of the page width. It is important to know that there's no way in containers/flexbox to make rows aware of each other, so the image size needs to be fixed or at least, fixed for a screen size range. Use CSS media queries to make them different depending on the screen size.
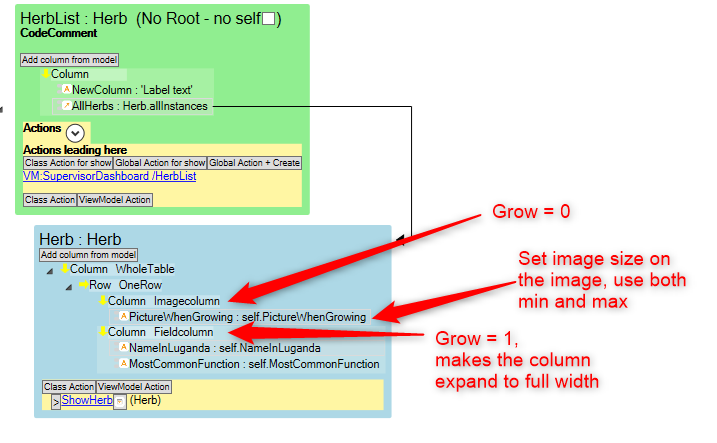
ViewModel:
The main thing to understand here is that you need to set:
- Imagecolumn to Grow = 0
- Fieldcolumn to Grow = 1
This makes the field column fill the remaining space horizontally.
You can control how large the columns will be on the column itself using Self-align (X-direction).