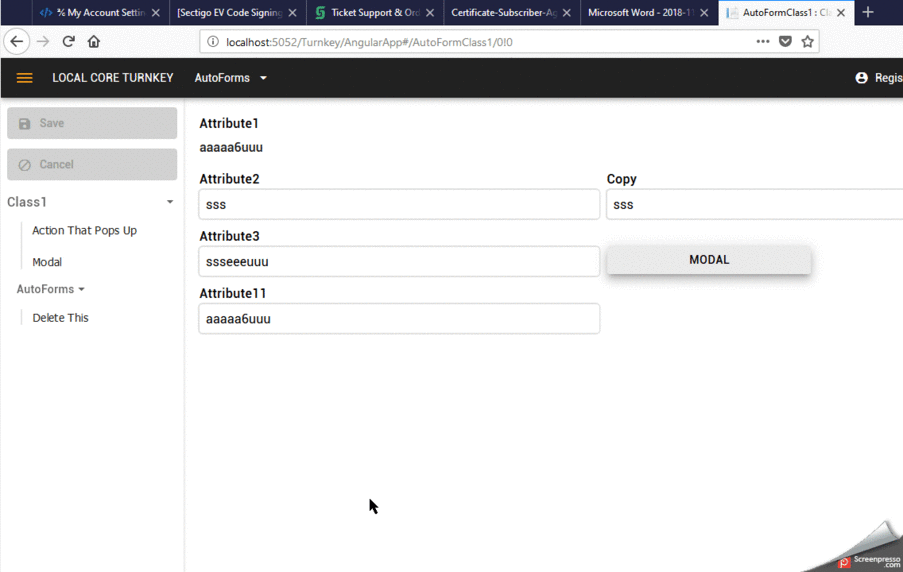
Actions can bring up Views. A modifier of the view shown is the "Is Modal" modifier which brings up the view in a modal overlay that must be closed by "Ok" or "Cancel" before continuing with other actions on the original page.
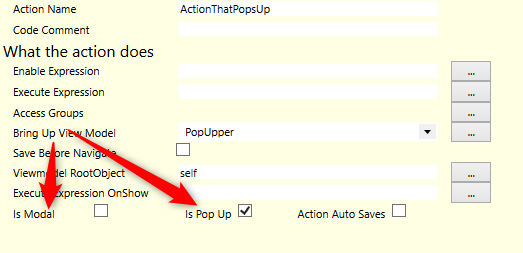
Yet another variation is the new "Is PopUp" modifier.
Understanding the difference between PopUp and Modal:
- PopUp: fitting more info and logic in a small space
- Modal: force decision from user
The PopUp is equal to the Modal in many ways but differs from the Modal:
- By not having a header
- By not having the "ok" and "cancel" buttons
- By allowing you to dismiss the PopUp by clicking outside the popup view
The PopUp is always submitting changes to the underlying view. Any cancel action you would like to perform must be done on the underlying (or starting) view.
In place Popup
You can also do a lightweight InPlacePopup that has everything defined in just one ViewModel. Do this by placing a button - and adding a nesting to the button. The content from the nesting will render as a popup when the button is pressed.