MDriven Turnkey has now added support to keep your theme and CSS as data within your app.
Having the CSS rules as data within the app rather than as a file on the server opens up other possibilities to react to other data. It makes it possible to change between multiple sets of CSS rules (themes) in runtime.
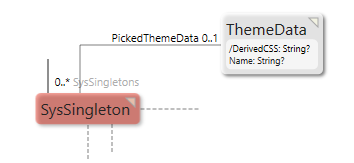
The pattern for Turnkey to discover for applying data as CSS is this:
SysSingleton.oclsingleton.PickedThemeData , and the object found must ha Name:string and DerivedCSS:string
An example model to add both this model section plus a UI to set CSS theming variables is found here: Theme Builder
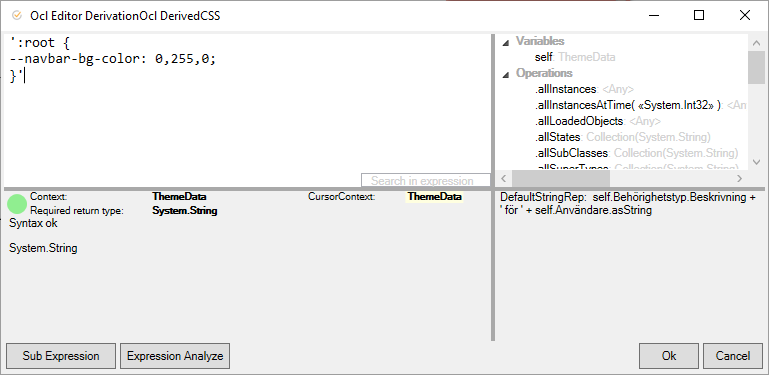
Basic Example
This example sets the background of the navigation bar.
Good to know
- The corresponding rule in tkusercss.css file will override your value if set.
- You will probably have to touch your web.config, restart your Turnkey site and reload your page when testing.
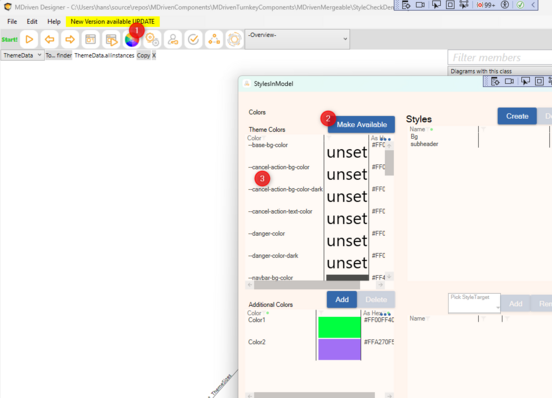
To identify what theme variables will have effect in Turnkey - check names used in StylesInModel dialog:
See SysSingleton.MiscSetting to see how to trigger a generation of the CSS in runtime.