If the cost of creating and maintaining a ViewModel were high, fewer ViewModels would be created. Our mission is to reduce the cost of creating and maintaining them.
WPF is a declarative way to describe the UI. This means that the same basic look-less components like TextBlock, TextBox, CheckBox, Combobox, and Image, etc will be used again and again and they will be given a look by an external style or template.
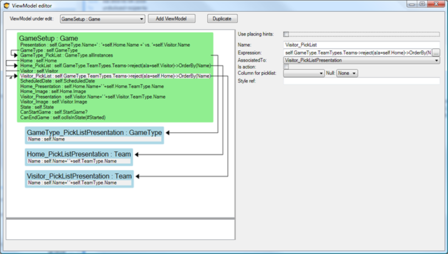
What if we use this fact to provide some basic rendering/placing hints for the ViewModel columns? We could then use those clues to spill out the correct look-less control in the intended relative position; we would not need to mess about with XAML every 5 minutes. This is what the ViewModel-Editor looks like without rendering hints:
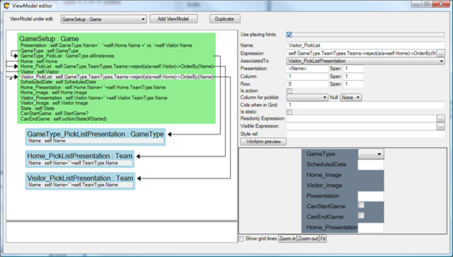
And this is the way it looks like when I have checked the “Use Placing Hints” checkbox:
Given the extra fields for “Presentation”, “Column”, ”Row”, ”Span” etc, I can work the ViewModel – review to look like this:
Now, I really need to stress this so that I do not get misunderstood: We are not designing the presentation here at all. We are describing what data is available, which values are valid, possible selection lists of data, and, if the UI designer wishes to take notice of it, *hints* as to how to arrange the controls in relation to each other - which happens to give the option of generating the user-interface automatically by whatever front end is currently in fashion. This is all the natural information we have in mind while designing the ViewModel.
Having a ViewModel with placing hints, you can add a ViewModelWPFUserControl to your form with just one row:
<ecoVM:ViewModelWPFUserControl Grid.Row=”2″ x:Name=”VMU1″ EcoSpaceType=”{x:Type ecospace:WPFBindingEcoSpace}” ViewModelName=”GameSetup” >
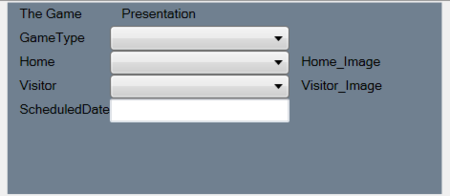
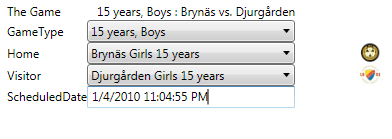
And the result is:
Remember that these auto layout controls also adhere to external set styles.
Having the ability to get simple UI automatically derived from the ViewModel, placing hints lowers the effort to produce and maintain. Experience has shown that a lot of the administrative parts of your application are left automated so that more time can be spent on the signature screens that are most important for your users.
Note: the #Span.Savebar is a tagged value feature that can be helpful on your ViewModel.
The MDriven Book - Next Chapter: What an Action can do
See also: