Adding Buttons in Nested ViewModels
Charles Olet (talk | contribs) No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
== Adding Buttons in Nested View Models == | == Adding Buttons in Nested View Models == | ||
An action column within a ViewModel is used for adding a button. There are two ways to set execution expressions in a nested ViewModel button | An action column within a [[Training:ViewModel|ViewModel]] is used for adding a button. There are two ways to set execution expressions in a nested ViewModel button: | ||
* Using | * Using Class actions (recommended) | ||
* Using ViewModel actions | * Using ViewModel actions | ||
=== Using Class Action === | === Using a Class Action === | ||
Adding a class action requires root on a | Adding a class action requires a root on a ViewModel. | ||
# Add action column in ViewModel. | # Add an action column in your ViewModel. | ||
# Go to ViewModel Actions and click Class Action to create | # Go to ViewModel Actions and click on Class Action to create a new Class Action. | ||
# | # Double-click on the created Class Action to open the Actions Editor menu where you can edit the Class action name and execute expression for action. | ||
# Go to the ViewModel and click on the new action column to show its settings on their right where you can link the column to the | # Go to the ViewModel and click on the new action column to show its settings on their right where you can link the column to the Class action. | ||
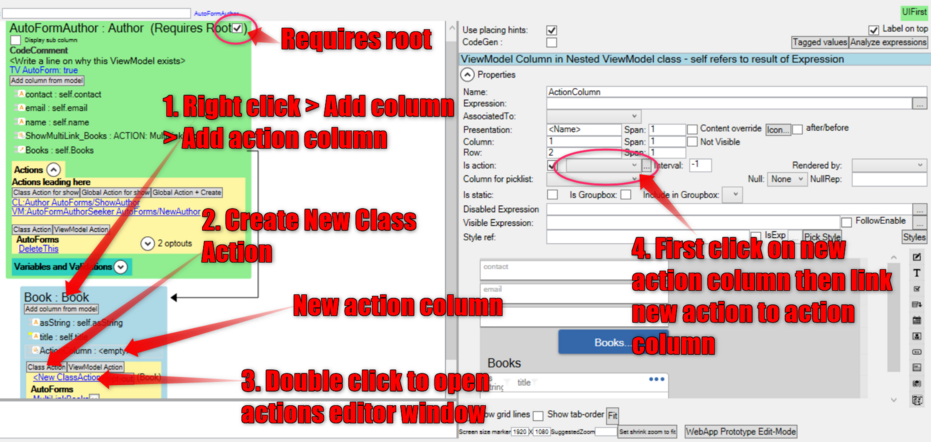
[[File:Adding-Nested-ViewModel-Button-Using-Class-Action.png|alt=Nested ViewModel Button using Class Action|none|thumb|931x931px]] | [[File:Adding-Nested-ViewModel-Button-Using-Class-Action.png|alt=Nested ViewModel Button using Class Action|none|thumb|931x931px]] | ||
=== Using ViewModel Action === | === Using a ViewModel Action === | ||
For this option to work action column name must be the same as the ViewModel | For this option to work, the action column name must be the same as the ViewModel action name. | ||
# Add action column in ViewModel. | # Add an action column in your ViewModel. | ||
# Go to ViewModel | # Go to ViewModel actions and click on ViewModel action to create a new ViewModel action. | ||
# | # Double-click on the created ViewModel action to open the Actions Editor menu where you can edit the ViewModel action name and execute expression for action. | ||
# Set a name that will be the same as the name of the action column. | # Set a name that will be the same as the name of the action column. | ||
# Go back to the ViewModel and click on the new action column to show its settings on | # Go back to the ViewModel and click on the new action column to show its settings on the right. Make sure the Name for the column is the same as the one for the new ViewModel action. | ||
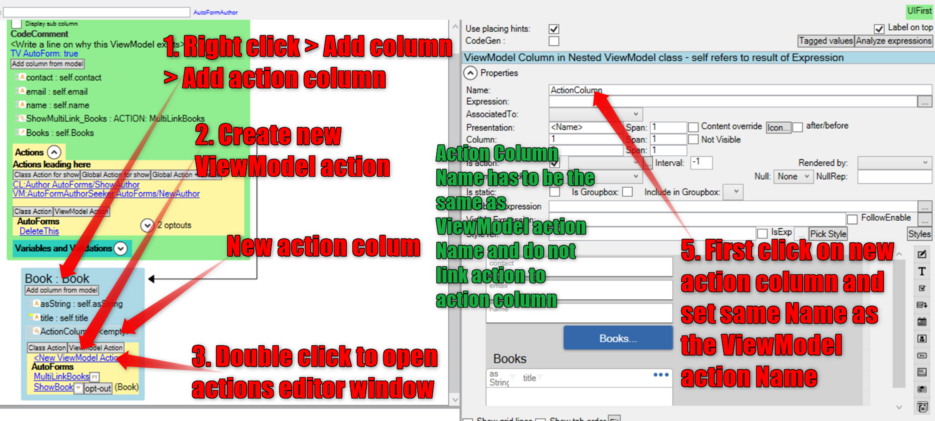
'''NOTE:''' Do <u>not</u> link the created ViewModel action to the action column. The button/action column will work automatically and execute the ViewModel action expression.[[File:Adding-Nested-ViewModel-Button-Using-ViewModel-Action.png|alt=Adding Nested ViewModel Button Using ViewModel Action|none|thumb|935x935px]] | |||
[[File:Adding-Nested-ViewModel-Button-Using-ViewModel-Action.png|alt=Adding Nested ViewModel Button Using ViewModel Action|none|thumb|935x935px]] | |||
Revision as of 05:10, 7 June 2024
Adding Buttons in Nested View Models
An action column within a ViewModel is used for adding a button. There are two ways to set execution expressions in a nested ViewModel button:
- Using Class actions (recommended)
- Using ViewModel actions
Using a Class Action
Adding a class action requires a root on a ViewModel.
- Add an action column in your ViewModel.
- Go to ViewModel Actions and click on Class Action to create a new Class Action.
- Double-click on the created Class Action to open the Actions Editor menu where you can edit the Class action name and execute expression for action.
- Go to the ViewModel and click on the new action column to show its settings on their right where you can link the column to the Class action.
Using a ViewModel Action
For this option to work, the action column name must be the same as the ViewModel action name.
- Add an action column in your ViewModel.
- Go to ViewModel actions and click on ViewModel action to create a new ViewModel action.
- Double-click on the created ViewModel action to open the Actions Editor menu where you can edit the ViewModel action name and execute expression for action.
- Set a name that will be the same as the name of the action column.
- Go back to the ViewModel and click on the new action column to show its settings on the right. Make sure the Name for the column is the same as the one for the new ViewModel action.
NOTE: Do not link the created ViewModel action to the action column. The button/action column will work automatically and execute the ViewModel action expression.
This page was edited 52 days ago on 07/29/2024. What links here