Adding Buttons in Nested ViewModels
No edit summary |
Charles Olet (talk | contribs) No edit summary |
||
| (8 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
<message>Write the content here to display this box</message> | |||
An action column within a [[Training:ViewModel|ViewModel]] is used for adding a button. There are two ways to set execution expressions in a nested ViewModel button: | An action [[Documentation:Column|column]] within a [[Training:ViewModel|ViewModel]] is used for adding a button. There are two ways to set execution expressions in a [[Documentation:Nestings|nested]] ViewModel button: | ||
* Using [[Documentation:Class actions|Class actions]] | |||
* Using Class actions | |||
* Using ViewModel actions | * Using ViewModel actions | ||
| Line 12: | Line 11: | ||
# Double-click on the created Class Action to open the Actions Editor menu where you can edit the Class action name and execute expression for action. | # Double-click on the created Class Action to open the Actions Editor menu where you can edit the Class action name and execute expression for action. | ||
# Go to the ViewModel and click on the new action column to show its settings on their right where you can link the column to the Class action. | # Go to the ViewModel and click on the new action column to show its settings on their right where you can link the column to the Class action. | ||
[[File:Adding | [[File:Adding Nested ViewModel Button 2.png|frameless|922x922px]] | ||
=== Using a ViewModel Action === | === Using a ViewModel Action === | ||
| Line 21: | Line 20: | ||
# Double-click on the created ViewModel action to open the Actions Editor menu where you can edit the ViewModel action name and execute expression for action. | # Double-click on the created ViewModel action to open the Actions Editor menu where you can edit the ViewModel action name and execute expression for action. | ||
# Set a name that will be the same as the name of the action column. | # Set a name that will be the same as the name of the action column. | ||
# Go back to the ViewModel and click on the new action column to show its settings on the right. Make sure the | # Go back to the ViewModel and click on the new action column to show its settings on the right. Make sure the name for the column is the same as the one for the new ViewModel action. | ||
'''NOTE:''' Do <u>not</u> link the created ViewModel action to the action column. The button/action column will work automatically and execute the ViewModel action expression. | '''NOTE:''' Do <u>not</u> link the created ViewModel action to the action column. The button/action column will work automatically and execute the ViewModel action expression. | ||
[[File: | |||
[[File:Adding_Nested_ViewModel_Button_1.png|frameless|910x910px]] | |||
Latest revision as of 16:10, 29 July 2024
An action column within a ViewModel is used for adding a button. There are two ways to set execution expressions in a nested ViewModel button:
- Using Class actions
- Using ViewModel actions
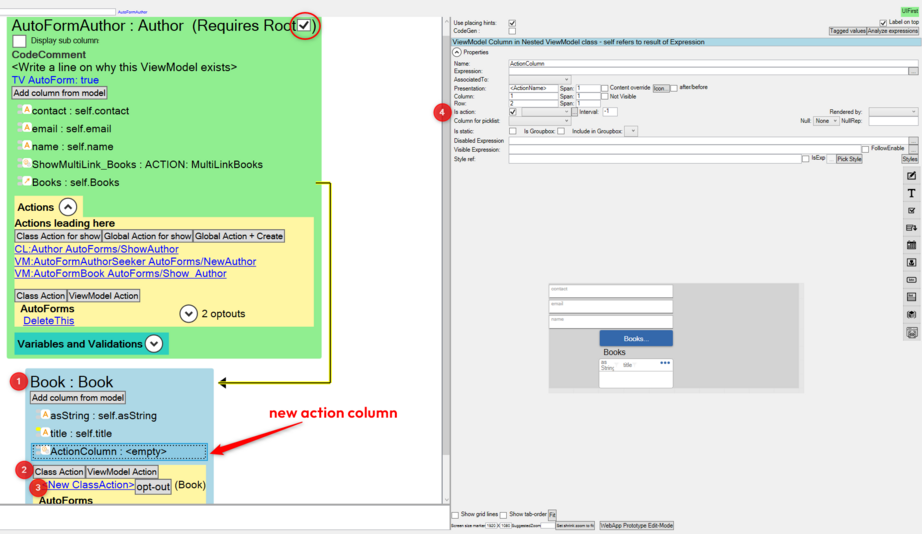
Using a Class Action
Adding a class action requires a root on a ViewModel.
- Add an action column in your ViewModel.
- Go to ViewModel Actions and click on Class Action to create a new Class Action.
- Double-click on the created Class Action to open the Actions Editor menu where you can edit the Class action name and execute expression for action.
- Go to the ViewModel and click on the new action column to show its settings on their right where you can link the column to the Class action.
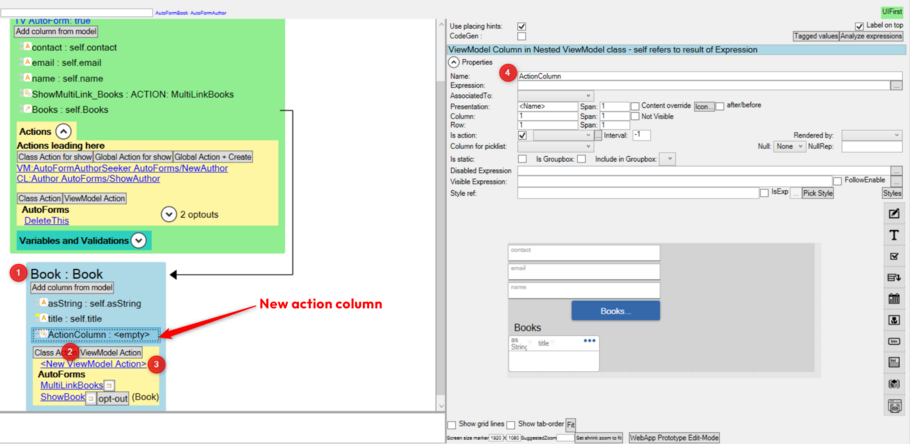
Using a ViewModel Action
For this option to work, the action column name must be the same as the ViewModel action name.
- Add an action column in your ViewModel.
- Go to ViewModel actions and click on ViewModel action to create a new ViewModel action.
- Double-click on the created ViewModel action to open the Actions Editor menu where you can edit the ViewModel action name and execute expression for action.
- Set a name that will be the same as the name of the action column.
- Go back to the ViewModel and click on the new action column to show its settings on the right. Make sure the name for the column is the same as the one for the new ViewModel action.
NOTE: Do not link the created ViewModel action to the action column. The button/action column will work automatically and execute the ViewModel action expression.
This page was edited 52 days ago on 07/29/2024. What links here