Nestings
No edit summary |
Charles Olet (talk | contribs) No edit summary |
||
| (8 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
<message>Write the content here to display this box</message> | |||
==== Definition ==== | ==== Definition ==== | ||
Nesting refers to the arrangement of elements within other elements. Nesting involves placing one element (such as a component, class, or function) inside another. | |||
{| class="wikitable" | |||
!OCL | |||
! style="vertical-align:middle;text-align:left;" | | |||
|- | |||
|selfVM.Nestings | |||
|Returns a tuple with all Nestings in the ViewModel including the top level ViewModel | |||
|} | |||
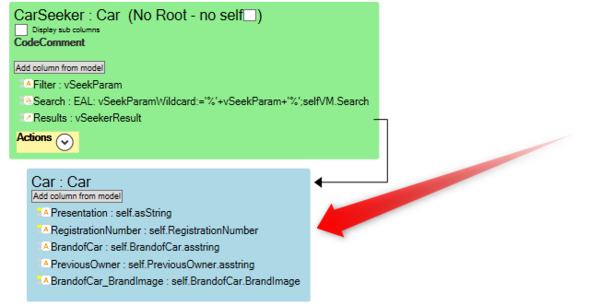
In MDriven Designer, Nestings are represented as blue within the top level ViewModel (green). | |||
[[File:Nesting image.png|frameless|601x601px]] | |||
'''See also:''' | |||
* [[Documentation:SelfVM|SelfVM]] | |||
* | * [[Documentation:Nesting.MultiSelect|Nesting.MultiSelect]] | ||
* [[Documentation:Nesting.Editable|Nesting.Editable]] | |||
* [[Documentation:Nesting.Striped|Nesting.Striped]] | |||
* | |||
* | |||
Nesting | |||
Revision as of 23:45, 10 September 2024
Definition
Nesting refers to the arrangement of elements within other elements. Nesting involves placing one element (such as a component, class, or function) inside another.
| OCL | |
|---|---|
| selfVM.Nestings | Returns a tuple with all Nestings in the ViewModel including the top level ViewModel |
In MDriven Designer, Nestings are represented as blue within the top level ViewModel (green).
See also:
This page was edited 0 days ago on 09/19/2024. What links here