(Replacing message template with parser tag) |
No edit summary |
||
| Line 4: | Line 4: | ||
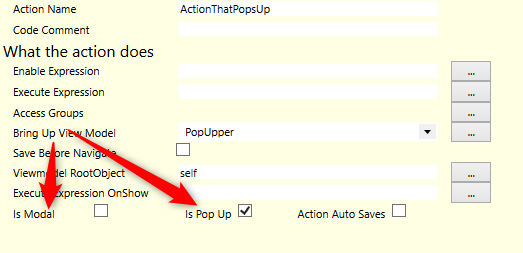
Yet another variation is the new "Is PopUp" modifier. | Yet another variation is the new "Is PopUp" modifier. | ||
Understanding the difference between PopUp and Modal: | |||
* PopUp: fitting more info and logic in a small space | * PopUp: fitting more info and logic in a small space | ||
| Line 16: | Line 16: | ||
* By allowing you to dismiss the PopUp by clicking outside the popup view | * By allowing you to dismiss the PopUp by clicking outside the popup view | ||
The PopUp is always submitting changes to the underlying view. Any cancel action you would like to perform must be done on the underlying (or starting) view. | The PopUp is always submitting changes to the underlying view. Any cancel action you would like to perform must be done on the underlying (or starting) view. | ||
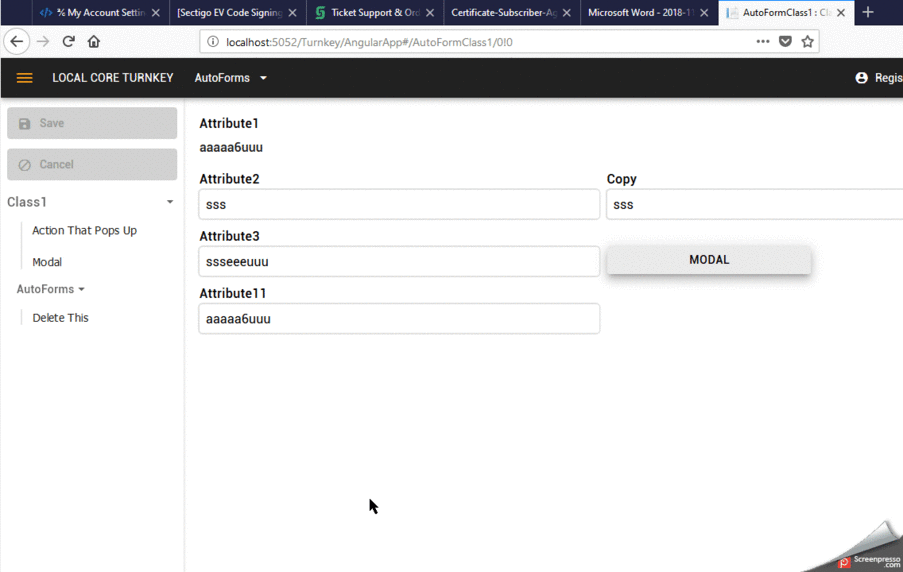
[[File:2021-01-10 11h34 01.gif|none|thumb| | [[File:2021-01-10 11h34 01.gif|none|thumb|903x903px]] | ||
[[Category:WebUI]] | [[Category:WebUI]] | ||
[[Category:WPF]] | [[Category:WPF]] | ||
| Line 22: | Line 22: | ||
[[Category:Actions]] | [[Category:Actions]] | ||
==== In place Popup ==== | |||
You can also do a lightweight InPlacePopup that has everything defined in just one | You can also do a lightweight InPlacePopup that has everything defined in just one ViewModel. Do this by placing a button - and adding a nesting to the button. The content from the nesting will render as a popup when the button is pressed. | ||
{{Edited|July|12|2024}} | {{Edited|July|12|2024}} | ||
Revision as of 04:58, 22 November 2024
Actions can bring up Views. A modifier of the view shown is the "Is Modal" modifier which brings up the view in a modal overlay that must be closed by "Ok" or "Cancel" before continuing with other actions on the original page.
Yet another variation is the new "Is PopUp" modifier.
Understanding the difference between PopUp and Modal:
- PopUp: fitting more info and logic in a small space
- Modal: force decision from user
The PopUp is equal to the Modal in many ways but differs from the Modal:
- By not having a header
- By not having the "ok" and "cancel" buttons
- By allowing you to dismiss the PopUp by clicking outside the popup view
The PopUp is always submitting changes to the underlying view. Any cancel action you would like to perform must be done on the underlying (or starting) view.
In place Popup
You can also do a lightweight InPlacePopup that has everything defined in just one ViewModel. Do this by placing a button - and adding a nesting to the button. The content from the nesting will render as a popup when the button is pressed.