(Automatically adding template at the end of the page.) |
(Updated Edited template to July 12, 2025.) |
||
| (6 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
<message>Write the content here to display this box</message> | |||
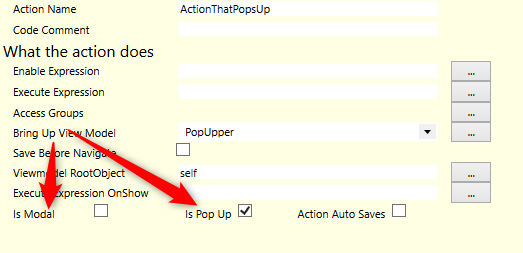
Actions can bring up Views. A modifier of the view shown is the "Is Modal" modifier which brings up the view in a modal overlay that must be closed by "Ok" or "Cancel" before continuing with other actions on the original page. | Actions can bring up Views. A modifier of the view shown is the "Is Modal" modifier which brings up the view in a modal overlay that must be closed by "Ok" or "Cancel" before continuing with other actions on the original page. | ||
Yet another variation is the new "Is PopUp" modifier. | Yet another variation is the new "Is PopUp" modifier. | ||
Understanding the difference between PopUp and Modal: | |||
* PopUp: fitting more info and logic in a small space | |||
* Modal: force decision from user | |||
[[File:2021-01-10 11h37 09.png|none|thumb|523x523px]] | [[File:2021-01-10 11h37 09.png|none|thumb|523x523px]] | ||
| Line 9: | Line 16: | ||
* By allowing you to dismiss the PopUp by clicking outside the popup view | * By allowing you to dismiss the PopUp by clicking outside the popup view | ||
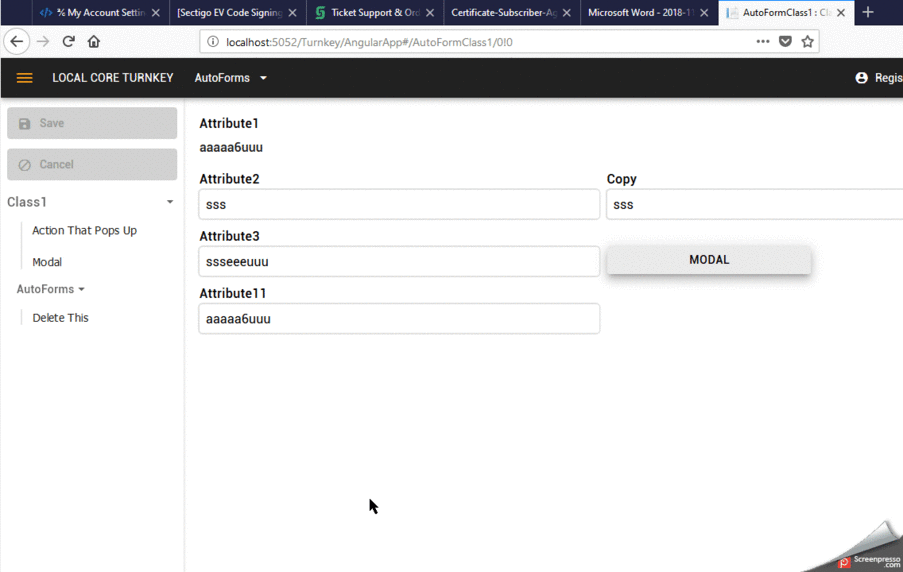
The PopUp is always submitting changes to the underlying view. Any cancel action you would like to perform must be done on the underlying (or starting) view. | The PopUp is always submitting changes to the underlying view. Any cancel action you would like to perform must be done on the underlying (or starting) view. | ||
[[File:2021-01-10 11h34 01.gif|none|thumb| | [[File:2021-01-10 11h34 01.gif|none|thumb|903x903px]] | ||
[[Category:WebUI]] | [[Category:WebUI]] | ||
[[Category:WPF]] | [[Category:WPF]] | ||
[[Category:MDriven Designer]] | [[Category:MDriven Designer]] | ||
[[Category:Actions]] | [[Category:Actions]] | ||
{{Edited|July|12| | |||
==== In place Popup ==== | |||
You can also do a lightweight InPlacePopup that has everything defined in just one ViewModel. Do this by placing a button - and adding a nesting to the button. The content from the nesting will render as a popup when the button is pressed. | |||
{{Edited|July|12|2025}} | |||
Latest revision as of 06:00, 20 January 2025
Actions can bring up Views. A modifier of the view shown is the "Is Modal" modifier which brings up the view in a modal overlay that must be closed by "Ok" or "Cancel" before continuing with other actions on the original page.
Yet another variation is the new "Is PopUp" modifier.
Understanding the difference between PopUp and Modal:
- PopUp: fitting more info and logic in a small space
- Modal: force decision from user
The PopUp is equal to the Modal in many ways but differs from the Modal:
- By not having a header
- By not having the "ok" and "cancel" buttons
- By allowing you to dismiss the PopUp by clicking outside the popup view
The PopUp is always submitting changes to the underlying view. Any cancel action you would like to perform must be done on the underlying (or starting) view.
In place Popup
You can also do a lightweight InPlacePopup that has everything defined in just one ViewModel. Do this by placing a button - and adding a nesting to the button. The content from the nesting will render as a popup when the button is pressed.