|
|
| (89 intermediate revisions by 6 users not shown) |
| Line 1: |
Line 1: |
| | === <message>Write the content here to display this box</message>Getting Started === |
| [[Category:MDriven Turnkey]] | | [[Category:MDriven Turnkey]] |
| | The MDriven Turnkey Style system is based on the BEM methodology. BEM stands for Block, Element, Modifier and is a convention on how to structure CSS rules. [https://de.wikipedia.org/wiki/Block,_Element,_Modifier Read more here]. |
|
| |
|
| == Getting started ==
| | Out of the box, you will receive the following UI elements: |
| MDriven Turnkey Style system based on the BEM methodology. BEM stands for Block, Element, Modifier and it is a convention on how to structure CSS rules. [https://de.wikipedia.org/wiki/Block,_Element,_Modifier Read more here].
| |
| | |
| Out of the box you will receive the following UI elements: | |
| * Static text | | * Static text |
| * Image | | * Image |
| Line 20: |
Line 19: |
|
| |
|
| == Layout == | | == Layout == |
| MDriven Turnkey uses CSS Grid to create the application layout. | | MDriven Turnkey uses the CSS Grid to create the application layout - unless you make use of [[Documentation:PlacingContainer|placingcontainers]]. Then the CSS flexbox is the core layout creator. |
| | |
| == Components ==
| |
| | |
| === Buttons ===
| |
| Out of the box in MDriven Turnkey you have the '''''default''''' button styles, but you can modify it with the predefined '''Modifier-classes'''. To style your buttons add the modifier classes to ''style-reference'' in your viewmodel column. Find out all predefined modifier classes for the buttons, below.<html>
| |
| <head>
| |
| <script src="/extensions/style-system-presentation/ripple.js"></script>
| |
| <link rel="stylesheet" href="/extensions/style-system-presentation/style.css">
| |
| </head>
| |
| | |
| <body>
| |
| | |
| <p><b>Generic modifier classes</b> for the buttons:<p>
| |
| <ul>
| |
| <li><b>danger</b></li>
| |
| <li><b>warning</b></li>
| |
| <li><b>success</b></li>
| |
| <li><b>info</b></li>
| |
| <li><b>primary </b> (applies primary color of your application)</li>
| |
| </ul>
| |
| | |
| <p><b>Default</b> buttons in MDriven Turnkey</p>
| |
| <p>Use the generic modifier classes with the default buttons to change their style.</p>
| |
| | |
| <div class="examples buttons">
| |
| <div class="examples__item" title="">
| |
| <button class="tk-button__native ripple-effect">Button</button>
| |
| </div>
| |
| | |
| <div class="examples__item" title="danger">
| |
| <button class="tk-button__native ripple-effect danger">Button</button>
| |
| </div>
| |
| | |
| <div class="examples__item" title="warning">
| |
| <button class="tk-button__native ripple-effect warning">Button</button>
| |
| </div>
| |
| | |
| <div class="examples__item" title="success">
| |
| <button class="tk-button__native ripple-effect success">Button</button>
| |
| </div>
| |
| | |
| <div class="examples__item" title="info">
| |
| <button class="tk-button__native ripple-effect info">Button</button>
| |
| </div>
| |
| | |
| <div class="examples__item" title="primary">
| |
| <button class="tk-button__native ripple-effect primary">Button</button>
| |
| </div>
| |
| | |
| <div class="examples__item" title="Disabled state">
| |
| <button class="tk-button__native ripple-effect" disabled="disabled">Button</button>
| |
| </div>
| |
| </div>
| |
| | |
| <p><b>Oulined</b> buttons in MDriven Turnkey. <i>(Style ref: <b>outlined</b>)</i> </p>
| |
| <p>Add to style-references "<b>outlined</b>" in your viewmodel column. Also, you can use generic modifier classes in pair with "outlined". For example: "outlined danger", "outlined warning", "outlined primary".</p>
| |
| | |
| <div class="examples buttons">
| |
| <div class="examples__item" title="outkined">
| |
| <button class="tk-button__native ripple-effect outlined">Outlined</button>
| |
| </div>
| |
| | |
| <div class="examples__item" title="outlined danger">
| |
| <button class="tk-button__native ripple-effect outlined danger">Outlined</button>
| |
| </div>
| |
| | |
| <div class="examples__item" title="outlined warning">
| |
| <button class="tk-button__native ripple-effect outlined warning">Outlined</button>
| |
| </div>
| |
| | |
| <div class="examples__item" title="outlined success">
| |
| <button class="tk-button__native ripple-effect success outlined">Outlined</button>
| |
| </div>
| |
| | |
| <div class="examples__item" title="outlined info">
| |
| <button class="tk-button__native ripple-effect info outlined">Outlined</button>
| |
| </div>
| |
| | |
| <div class="examples__item" title="outlined primary">
| |
| <button class="tk-button__native ripple-effect primary outlined">Outlined</button>
| |
| </div>
| |
| | |
| <div class="examples__item" title="Disabled state">
| |
| <button class="tk-button__native ripple-effect outlined" disabled="disabled">Outlined</button>
| |
| </div>
| |
| </div>
| |
| | |
| <p><b>Flat</b> buttons in MDriven Turnkey. <i>(Style ref: <b>flat</b>)</i></p>
| |
| <p>Add to style-references "<b>flat</b>" in your viewmodel column. Also, you can use generic modifier classes in pair with "flat". For example: "flat danger", "flat warning", "flat primary".</p>
| |
| | |
| <div class="examples buttons">
| |
| <div class="examples__item" title="flat">
| |
| <button class="tk-button__native ripple-effect flat">Flat</button>
| |
| </div>
| |
| | |
| <div class="examples__item" title="flat danger">
| |
| <button class="tk-button__native ripple-effect flat danger">Flat</button>
| |
| </div>
| |
| | |
| <div class="examples__item" title="flat warning">
| |
| <button class="tk-button__native ripple-effect flat warning">Flat</button>
| |
| </div>
| |
| | |
| <div class="examples__item" title="flat success">
| |
| <button class="tk-button__native ripple-effect flat success">Flat</button>
| |
| </div>
| |
| | |
| <div class="examples__item" title="flat info">
| |
| <button class="tk-button__native ripple-effect flat info">Flat</button>
| |
| </div>
| |
| | |
| <div class="examples__item" title="flat primary">
| |
| <button class="tk-button__native ripple-effect flat primary">Flat</button>
| |
| </div>
| |
| | |
| <div class="examples__item" title="Disabled state">
| |
| <button class="tk-button__native ripple-effect flat" disabled="disabled">Flat</button>
| |
| </div>
| |
| </div>
| |
| | |
| <p><b>Shaped</b> buttons in MDriven Turnkey. <i>(Style ref: <b>shaped</b>)</i></p>
| |
| <p>Add to style-references "<b>shaped</b>" in your viewmodel column. Also, you can use generic modifier classes in pair with "shaped". For example: "shaped danger", "shaped warning", "shaped primary".</p>
| |
| | |
| <div class="examples buttons">
| |
| <div class="examples__item" title="shaped">
| |
| <button class="tk-button__native ripple-effect shaped">Shaped</button>
| |
| </div>
| |
|
| |
|
| <div class="examples__item" title="shaped danger">
| | == What are Modifier-classes? == |
| <button class="tk-button__native ripple-effect shaped danger">Shaped</button>
| | Modifier-classes allow you to customize MDriven Turnkey's components. |
| </div>
| |
|
| |
|
| <div class="examples__item" title="shaped warning">
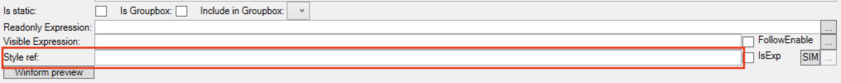
| | To use modifier-classes, put them into the "'''Style ref'''" field in the ViewModel Editor. |
| <button class="tk-button__native ripple-effect shaped warning">Shaped</button>
| | [[File:StyleRef field in ViewModel editor.png|none|thumb|841x841px|'''Style ref''' in ViewModel editor]] |
| </div>
| |
|
| |
|
| <div class="examples__item" title="shaped success">
| | == Text Elements == |
| <button class="tk-button__native ripple-effect shaped success">Shaped</button>
| |
| </div>
| |
|
| |
|
| <div class="examples__item" title="shaped info">
| | === Context Colours === |
| <button class="tk-button__native ripple-effect shaped info">Shaped</button>
| | From the box, you're able to use five default contextual colours in MDriven Turnkey. You can modify them with the help of CSS custom properties. |
| </div>
| | * Danger |
| | * Warning |
| | * Success |
| | * Info |
|
| |
|
| <div class="examples__item" title="shaped primary">
| | === Chip === |
| <button class="tk-button__native ripple-effect shaped primary">Shaped</button>
| | With the help of the modifier-classes, you can style your static text as a chip component from Google Material design. |
| </div>
| | {| class="wikitable" |
| | !Example |
| | !Modifier-class |
| | |- |
| | |[[File:Chip default.png|frameless]] |
| | |'''chip''' |
| | |- |
| | |[[File:Chip danger.png|frameless]] |
| | |'''chip danger''' |
| | |- |
| | |[[File:Chip warning.png|frameless]] |
| | |'''chip warning''' |
| | |- |
| | |[[File:Chip success.png|frameless]] |
| | |'''chip success''' |
| | |- |
| | |[[File:Chip info.png|frameless]] |
| | |'''chip info''' |
| | |} |
|
| |
|
| <div class="examples__item" title="Disabled state">
| | === Info Block === |
| <button class="tk-button__native ripple-effect shaped" disabled="disabled">Shaped</button>
| | Coming soon... |
| </div>
| |
| </div>
| |
| </body>
| |
| </html>
| |
|
| |
|
| | == Checkbox and Switch == |
| | '''Checkbox''' is the default presentation of the Boolean attribute in your model. |
| | {| class="wikitable" |
| | !Example |
| | !Description |
| | |- |
| | |[[File:Checkbox default.png|frameless]] |
| | |Default checkbox presentation |
| | |- |
| | |[[File:Checkbox checked.png|frameless]] |
| | |Checkbox checked presentation |
| | |} |
| | '''Switch''' is a different way in which you can present your Boolean attribute in MDriven Turnkey. To change the presentation of the Boolean attribute from the default '''checkbox''' to '''switch,''' set the '''TaggedValue "Switch"''' to your ViewModelColumn. |
| | {| class="wikitable" |
| | !Example |
| | !Description |
| | |- |
| | |[[File:Switch default.png|frameless]] |
| | |Default switch presentation |
| | |- |
| | |[[File:Switch selected.png|frameless]] |
| | |Switch selected presentation |
| | |} |
|
| |
|
| === Checkbox control === | | == Typography == |
| | With the help of the modifier-classes, you can style the text data in your Turnkey application as headings. The available modifier-classes are listed in the table below. |
| | {| class="wikitable" |
| | !Example |
| | !Modifier-class |
| | |- |
| | |[[File:Turnkey heading h1.png|frameless]] |
| | |'''h1''' |
| | |- |
| | |[[File:Turnkey heading h2.png|frameless]] |
| | |'''h2''' |
| | |- |
| | |[[File:Turnkey heading h3.png|frameless]] |
| | |'''h3''' |
| | |- |
| | |[[File:Turnkey heading h4.png|frameless]] |
| | |'''h4''' |
| | |- |
| | |[[File:Turnkey heading h5.png|frameless]] |
| | |'''h5''' |
| | |- |
| | |[[File:Turnkey heading h6.png|frameless]] |
| | |'''h6''' |
| | |} |
| | '''See also:''' [[Documentation:Layout and CSS|Layout and CSS]] |
|
| |
|
| <html>
| | == Date Picker == |
| <body>
| | Coming soon...{{Edited|July|12|2025}} |
| <div class="examples checkbox">
| |
| <div class="examples__item checkbox" title="Checkbox">
| |
| <div class="tk-checkbox__inner">
| |
| <label class="tk-checkbox__content ripple-effect">
| |
| <input type="checkbox" name="Checkbox" id="checkbox" class="tk-checkbox__native">
| |
| <div class="tk-checkbox__interactive"></div>
| |
| </label>
| |
| <label for="checkbox" class="tk-checkbox__label">Checkbox control</label></div>
| |
| </div>
| |
| <div class="examples__item checkbox" title="Disabled checkbox state">
| |
| <div class="tk-checkbox__inner">
| |
| <label class="tk-checkbox__content ripple-effect">
| |
| <input type="checkbox" name="Checkbox" id="Checkbox.disabled" class="tk-checkbox__native" disabled="disabled">
| |
| <div class="tk-checkbox__interactive"></div>
| |
| </label>
| |
| <label for="Checkbox.disabled" class="tk-checkbox__label">Checkbox control</label></div>
| |
| </div>
| |
| <div class="examples__item checkbox" title="Checked disabled checkbox state">
| |
| <div class="tk-checkbox__inner">
| |
| <label class="tk-checkbox__content ripple-effect">
| |
| <input type="checkbox" name="Checkbox" id="checkbox.checked" class="tk-checkbox__native" disabled="disabled"
| |
| checked>
| |
| <div class="tk-checkbox__interactive"></div>
| |
| </label>
| |
| <label for="checkbox.checked" class="tk-checkbox__label">Checkbox control</label></div>
| |
| </div>
| |
| </div>
| |
| </body>
| |
| </html>
| |
|
| |
|
| === Switch control ===
| | [[Category:TOC]] |
| <html>
| |
| <body>
| |
| <div class="examples checkbox">
| |
| <div class="examples__item checkbox" title="Switch control">
| |
| <div class="tk-switch__inner">
| |
| <input type="checkbox" name="Switch" id="switch" class="tk-switch__native">
| |
| <label for="switch" class="tk-switch__content">
| |
| <div class="tk-switch__track"></div>
| |
| <div class="tk-switch__interactive">
| |
| <span></span>
| |
| </div>
| |
| </label>
| |
| <label for="switch" class="tk-switch__label">Switch control</label>
| |
| </div>
| |
| </div>
| |
| <div class="examples__item checkbox" title="Switch control disabled state">
| |
| <div class="tk-switch__inner">
| |
| <input type="checkbox" name="Switch" id="switch.disabled" class="tk-switch__native" disabled>
| |
| <label for="switch.disabled" class="tk-switch__content">
| |
| <div class="tk-switch__track"></div>
| |
| <div class="tk-switch__interactive">
| |
| <span></span>
| |
| </div>
| |
| </label>
| |
| <label for="switch.disabled" class="tk-switch__label">Switch control</label>
| |
| </div>
| |
| </div>
| |
| <div class="examples__item checkbox" title="Switch control checked disabled">
| |
| <div class="tk-switch__inner">
| |
| <input type="checkbox" name="Switch" id="switch.checked" class="tk-switch__native" disabled checked>
| |
| <label for="BooleanControl.Switch" class="tk-switch__content">
| |
| <div class="tk-switch__track"></div>
| |
| <div class="tk-switch__interactive">
| |
| <span></span>
| |
| </div>
| |
| </label>
| |
| <label for="switch.checked" class="tk-switch__label">Switch control</label>
| |
| </div>
| |
| </div>
| |
| </div>
| |
| </body>
| |
| </html>
| |