(Automatically adding template at the end of the page.) |
No edit summary |
||
| (7 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
<message>Write the content here to display this box</message> | |||
MDriven Turnkey has now added support to keep your theme and CSS as data within your app. | MDriven Turnkey has now added support to keep your theme and CSS as data within your app. | ||
Having the CSS rules as data within the app rather than as a file on the server opens up other possibilities to react to other data | Having the CSS rules as data within the app rather than as a file on the server opens up other possibilities to react to other data. It makes it possible to change between multiple sets of CSS rules (themes) in runtime. | ||
The pattern for Turnkey to discover for applying data as CSS is this: | The pattern for Turnkey to discover for applying data as CSS is this: | ||
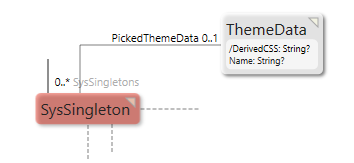
SysSingleton.oclsingleton.PickedThemeData , and the object found must ha Name:string and DerivedCSS:string | SysSingleton.oclsingleton.PickedThemeData , and the object found must ha Name:string and DerivedCSS:string | ||
An example model to add both this model section plus a UI to set CSS theming variables is found here: [[Model Examples|Theme Builder]] | An example model to add both this model section plus a UI to set CSS theming variables is found here: [[Documentation:Model Examples|Theme Builder]] | ||
== Basic Example == | |||
=== Basic Example === | |||
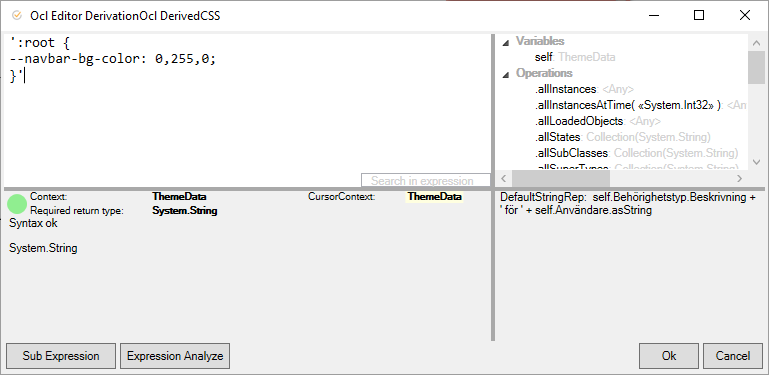
This example sets the background of the navigation bar. | This example sets the background of the navigation bar. | ||
| Line 13: | Line 15: | ||
[[File:DerivationOcl.PNG]] | [[File:DerivationOcl.PNG]] | ||
=== Good to know === | |||
* The corresponding rule in tkusercss.css file will override your value if set. | * The corresponding rule in tkusercss.css file will override your value if set. | ||
* You will probably have to touch your web.config, restart your | * You will probably have to touch your web.config, restart your Turnkey site and reload your page when testing. | ||
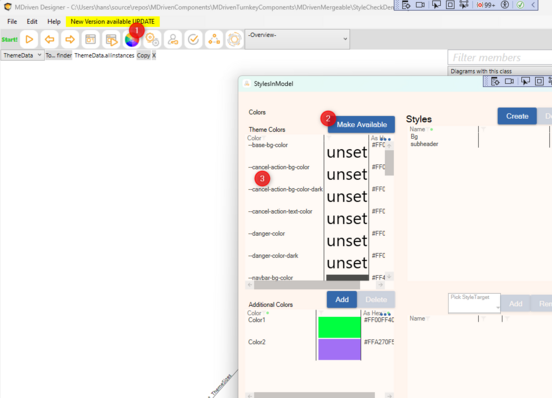
To identify what theme variables will have effect in Turnkey - check names used in StylesInModel dialog: | |||
[[File:Documentation Theme as data 1723709327369.png|none|thumb|552x552px]] | |||
[[Category:MDriven Turnkey]] | [[Category:MDriven Turnkey]] | ||
{{Edited|July|12| | See [[Documentation:SysSingleton.MiscSetting|SysSingleton.MiscSetting]] to see how to trigger a generation of the CSS in runtime. | ||
{{Edited|July|12|2025}} | |||
Latest revision as of 05:11, 3 February 2025
MDriven Turnkey has now added support to keep your theme and CSS as data within your app.
Having the CSS rules as data within the app rather than as a file on the server opens up other possibilities to react to other data. It makes it possible to change between multiple sets of CSS rules (themes) in runtime.
The pattern for Turnkey to discover for applying data as CSS is this:
SysSingleton.oclsingleton.PickedThemeData , and the object found must ha Name:string and DerivedCSS:string
An example model to add both this model section plus a UI to set CSS theming variables is found here: Theme Builder
Basic Example
This example sets the background of the navigation bar.
Good to know
- The corresponding rule in tkusercss.css file will override your value if set.
- You will probably have to touch your web.config, restart your Turnkey site and reload your page when testing.
To identify what theme variables will have effect in Turnkey - check names used in StylesInModel dialog:
See SysSingleton.MiscSetting to see how to trigger a generation of the CSS in runtime.